先给大家看个以前写的很蠢的代码。

首先,很麻烦的把所有的路由的path写了一遍,然后还得对照路径写要显示的文字,然后在循环出来根据是否和当前路由相等来展示。先不说每次添加新页面都得来这个组件加一条对应的对象,而且浏览器里因为是v-show,并不是没有加载而是display:none隐藏起来了。
所以打开toptext这个div的时候,他不是一个,而是很多很多个。当时忘了meta这个东西,看router的时候没有很重视它,然后做新项目的时候想起来了meta这个东西,写这篇文章来提醒下自己。
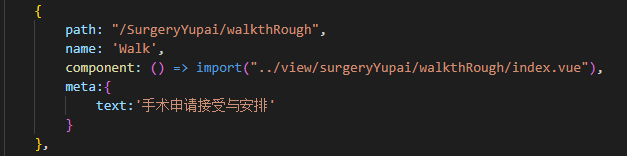
简单来说,meta就是路由身上携带的信息,你可以通过this.$route.meta来调用他,一般来说作用有三个,1.就是携带页面中用到的信息,信息与当前路由绑定。2.可以通过路由信息来控制不同路由展示不同页面3.还可以做登录校验。我们该篇文章主要用来使用第一条。

他的使用也非常简单,只需要和path和name平级就可以,meta是一个对象,当你需要调用text的时候使用this.$route.meta.text就能再页面中得到数据。
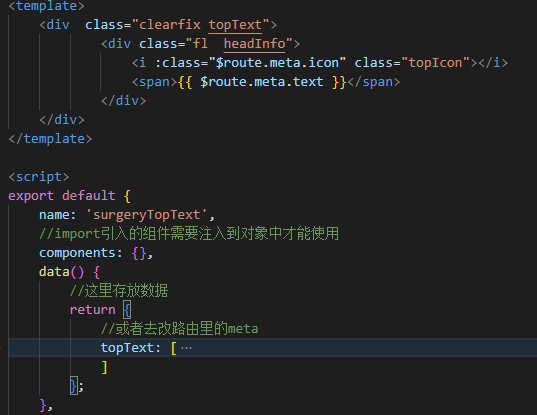
所以对我们之前的代码做一个优化。

直接取meta里的值,也不需要判断,这样浏览器只会出现一条数据,而且对于后续的维护更加的方便。
下一篇: 关于UI设计中开关的用处


)

)
)






