上一章我们已经了解了什么是计算属性,下面我们需要利用计算属性实现一些更复杂的功能。
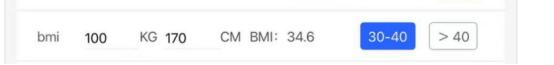
如图,当用户输入身高和体重时,我们需要自动计算出来用户的bmi。并且当bmi的值大于30小于40或大于40时,右侧的按钮能够同步高亮。如图所示:

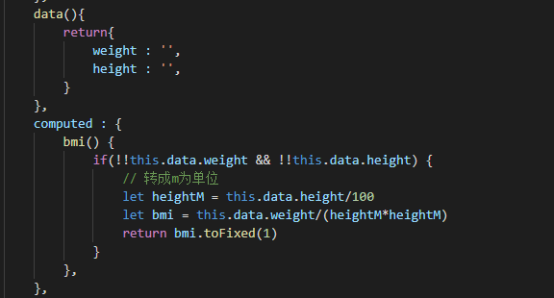
首先通过weight和height绑定用户输入的身高和体重,接着定义一个计算属性bmi,其依赖于用户所输入的身高和体重,经过运算返回一个带一位小数的bmi值。

接着渲染到页面上,可以发现,当身高和体重的任意一个值发生变化,bmi都会同步改变并计算出此人的bmi值。
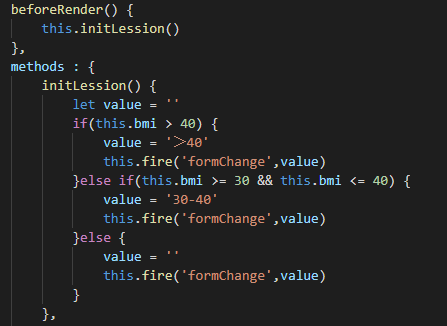
然后我们需要通过bmi的值判断按钮是否高亮,当在方法中需要计算属性的值时可以直接通过this.计算属性得到。注意:this.fire()方法类似于vue中的this.emit()方法。
当bmi值大于40或位于30-40之间时,将其传出,并在父组件中控制按钮的高亮即可。

上一篇: vue功能介绍之计算属性
下一篇: Element自定义折叠折叠面板












