当在 Vue 中使用模板语法时,有时会遇到需要对数据进行处理然后在模板中显示的情况。比如想对对象中的某些值进行截取字符串操作,若直接在HTML 模板中使用slice(0, -3)方法, 可能会导致页面显示异常或空白,而在 JavaScript 控制台中却能正常输出。
这个问题通常出现在直接使用模板语法执行复杂 JavaScript 操作时,Vue 对此有一些限制。为了解决这个问题,可以考虑使用计算属性或方法来处理数据。
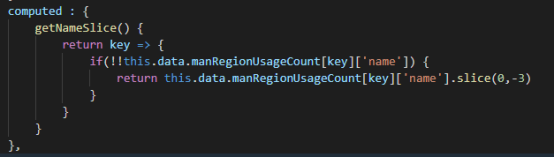
Vue 的计算属性可以方便地处理数据并在模板中直接使用。如图:
![]()

在这个示例中,通过计算属性 `getNameSlice`,我们可以方便地处理不同键对应的数据,确保在模板中调用时能够正常显示处理后的结果。
这样的做法有助于保持 Vue 模板的简洁性和易读性,并且能更好地控制数据处理过程中的异常情况。












