重点:
这次练习主要是对光影、颜色对形体、空间的塑造,对这块运用不熟练的小伙伴,可以参考一下。
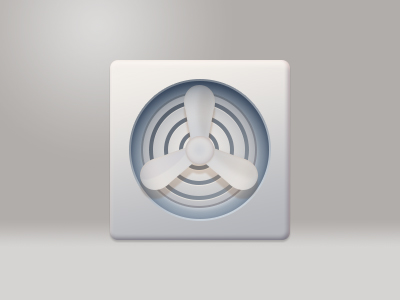
整个教程分为【背景】【机身】【扇叶】【扇框内投影】【光-颜色】五个部分;我们首先从背景层开始。
第一步:
打开ps,新建一个宽度:400 px;高度:300 px;分辨率:72 px的文档,命名为“风扇”
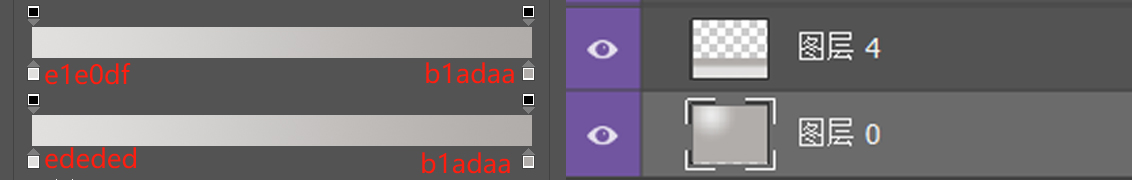
制作背景图,使用渐变工具(G)整体扯出差不多的效果就可以了(颜色仅供参考)
背景渐变:径向 #ededed~#b1adaa
近景渐变:线性 #e1e0df~#b1adaa

将两个图层进行叠加,得到一张背景图

第二步:
继续新建图层,制作“风扇底座”:
使用矩形工具(U):长180px;宽180px;半径8px(颜色不限,后期会通过渐变盖住) , 得到一个圆角矩形;同时,通过调整图层样式添加效果,赋予图层立体感(所有效果关闭全局光,以免影响后面光线)(所有数值仅供参考)
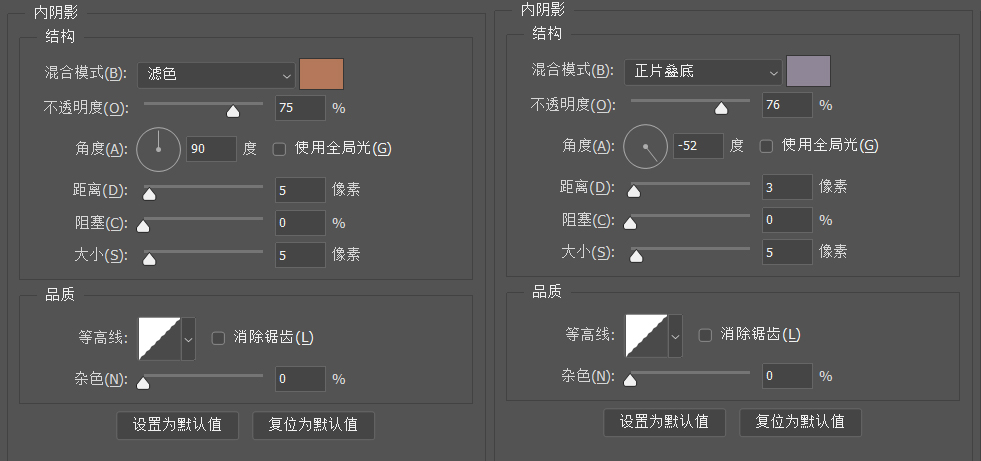
l 内阴影(上方高光):混合模式选择:“滤色” 颜色 #b4785a 不透明度:75% 角度:90° 距离:5px 大小:5px
l 内阴影(下面暗部):混合模式选择:“正片叠底” 颜色# 8f8696 不透明度:76% 角度:-52° 距离:4px 大小:5px
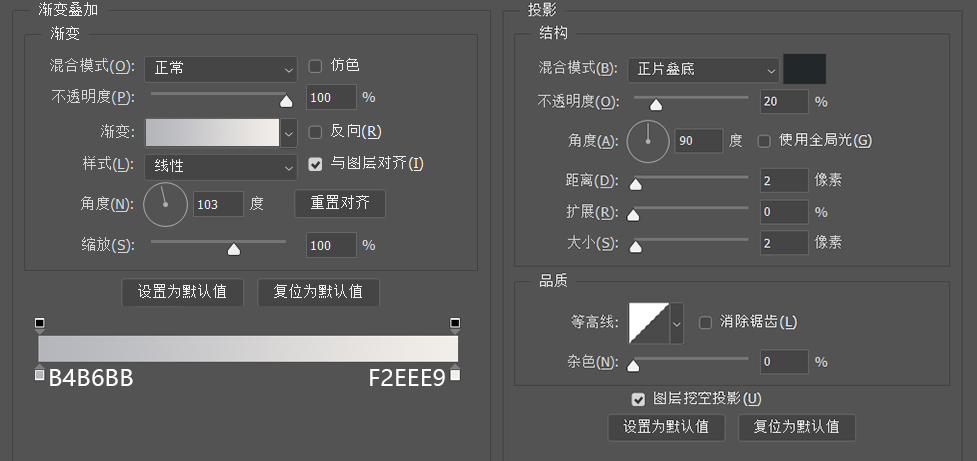
l 渐变叠加(整体颜色修改):混合模式选择:“正常”样式:线性 颜色:#b4b6bb ~ #f2eee9 角度:103°
l 投影:混合模式选择:“正片叠底” 颜色:#22272a 不透明度:31% 角度:90° 距离:2px 大小:2px



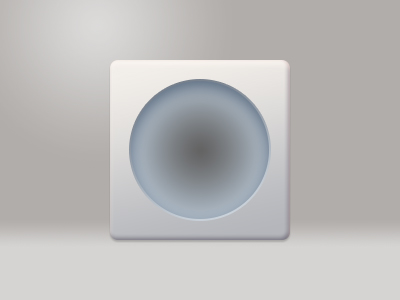
第三步:
新建图层,制作“风扇扇框部分”:
长摁矩形工具选择椭圆工具(Shift+U):宽:138px;高:138px(颜色不限,后期会通过渐变盖住)得到一个圆形;同时,通过调整图层样式添加效果,赋予图层立体感(所有效果关闭全局光,以免影响后面光线)(所有数值仅供参考)
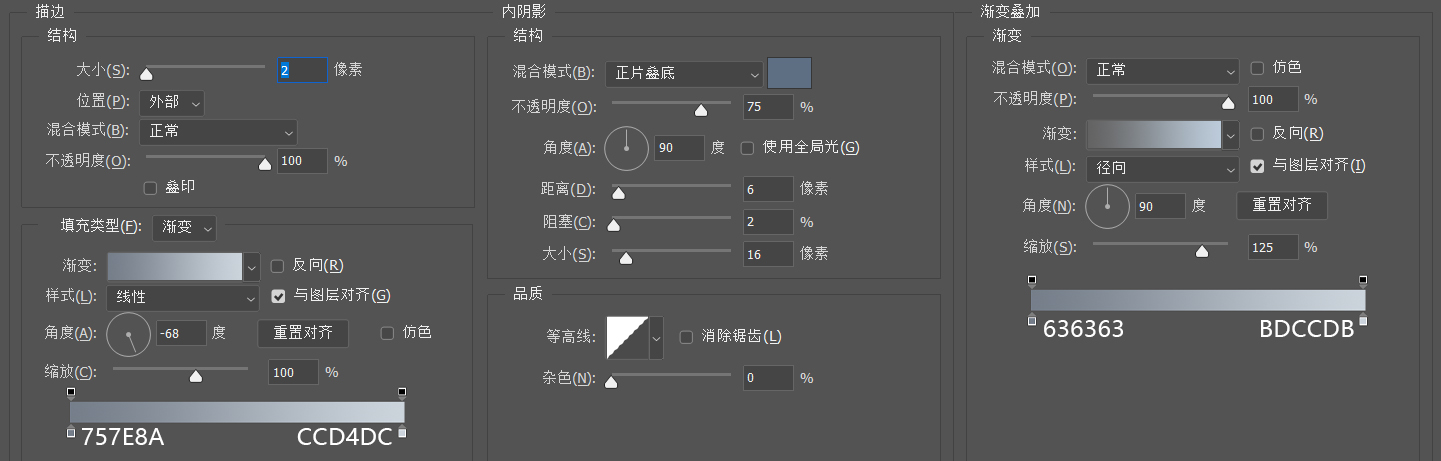
l 描边(营造弧度):大小:2px 位置:外部 填充类型:渐变 颜色:#757e8a ~ #ccd4dc 角度:-68°
l 内阴影(增加深度):正片叠底 颜色:#5e6f84 不透明度:75% 角度:90° 距离:1px 大小:12px
l 渐变叠加(光影):正常 样式:径向 颜色:#636363 ~ #bdccdb 角度:90° 缩放:127%


第四步:
新建图层,制作“风扇外部扇框部分”:
长摁矩形工具选择椭圆工具(Shift+U):宽:112px;高:112px(颜色不限,后期会通过渐变盖住)得到一个圆形,注意与上面的圆形对齐(如果手动对齐太麻烦,可以在制作的时候先拉好大圆的中心点辅助线,小圆制作时直接将鼠标放在中心点,左键点击输入数值,勾选“从中心”即可);同时,通过调整图层样式添加效果,赋予图层立体感(所有效果关闭全局光,以免影响后面光线)(所有数值仅供参考)
l 描边(增加体积)大小:2px 位置:外部 不透明度:30% 填充类型:渐变 颜色:#535050 ~ #826969 角度:-59°
l 渐变叠加(颜色):混合模式:正常 样式:径向 颜色:#f2eee9 ~ #b4b6bb 角度:103° 缩放:150%
l 投影(增加深度)混合模式:滤色 颜色:#ffffff 不透明度:36% 角度:114° 距离:4px


第五步:
新建图层,制作“风扇扇格部分”:
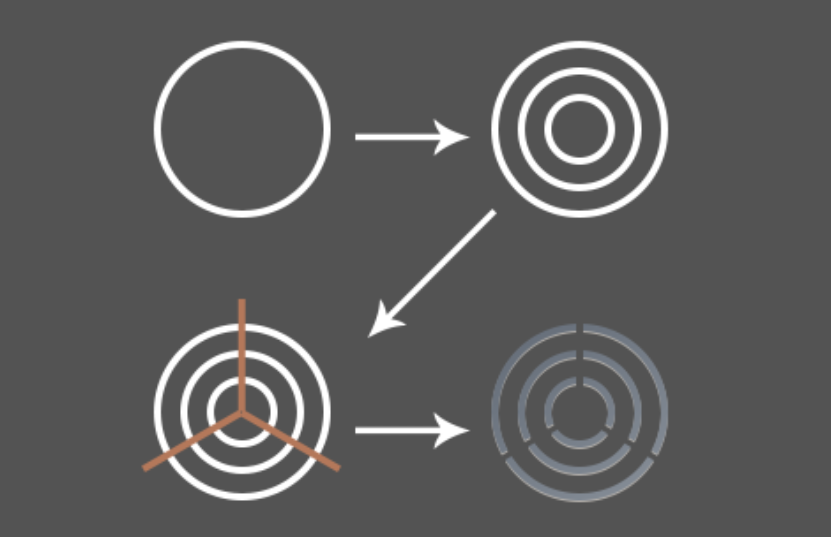
使用椭圆工具—描边制作,粗细情况个人选择;通过调整图层样式添加效果,赋予图层立体感(所有效果关闭全局光,以免影响后面光线)(所有数值仅供参考)


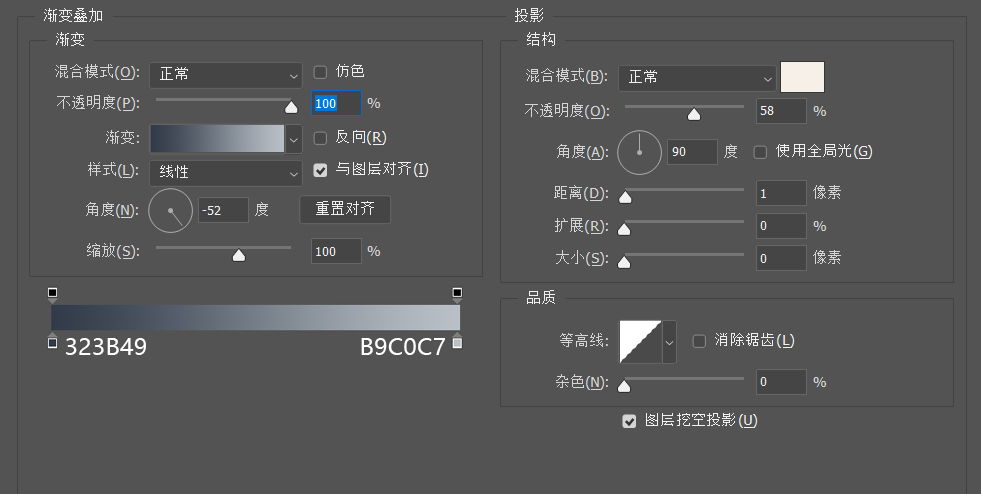
l 渐变叠加(颜色) 混合模式:正常 样式:线性 颜色:#323b49 ~ #b9c0c7 角度:-52°
l 投影(影子) 混合模式:正常 颜色:#f6f0e8 不透明度:58% 角度:90° 距离:1px

第六步:
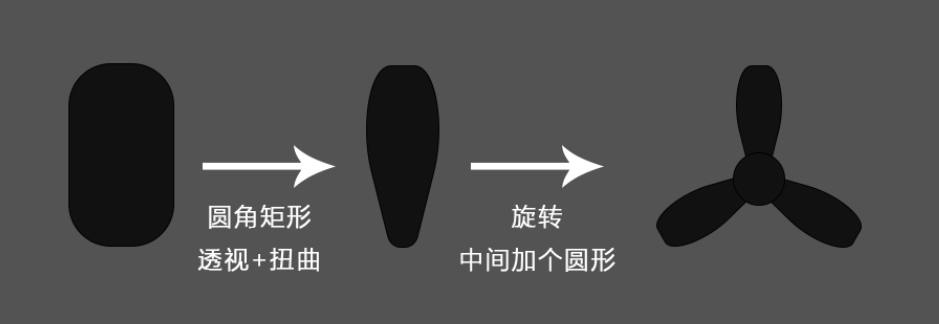
新建图层,制作“风扇扇叶部分”:
我们可以使用矩形工具 (U)来做,大小比例自己来决定。颜色:#FFFFFF

扇叶分解图:

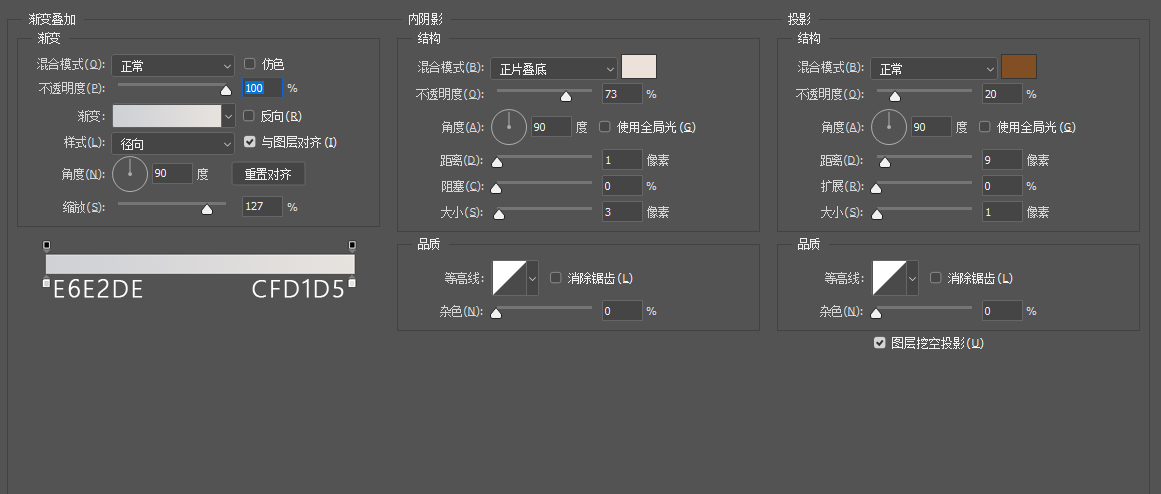
赋予【风扇扇叶部分】光感,通过调整图层样式添加效果,赋予图层立体感(所有效果关闭全局光,以免影响后面光线)(所有数值仅供参考)
l 内阴影 模式:正片叠底 颜色:#ede2d9 不透明度:75% 角度:90° 距离:1px
l 图层样式:渐变叠加 模式:正常 样式:径向 颜色:#cfd1d5 ~ #e6e2de 角度:90° 缩放:127%
l 图层样式:投影 模式:正常 颜色:#814f23 不透明度:25% 角度:105° 距离:9px

扇叶做好了,但是感觉还是不够丰富,怎么办呢?这时候就需要我们自己手动用钢笔工具(P)画一下扇叶的暗部了,效果如下:

第七步:
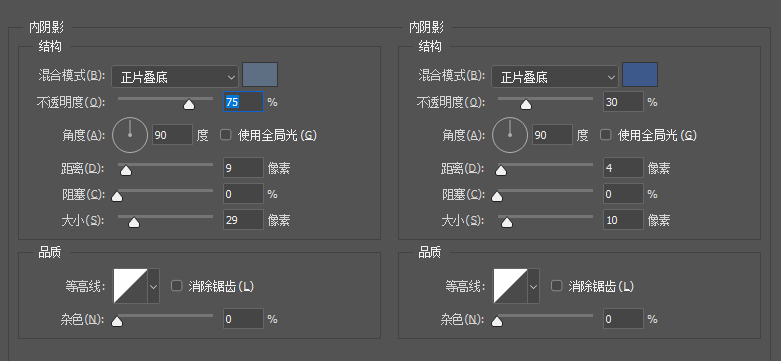
新建图层,加深风扇扇框部分;
我们可以直接把机身部分的那个大的【圆形扇框】复制两层,图层填充改为0%,放到最顶层, 用来给扇框的内部加两层投影,丰富投影变化,增加空间感

l 图层样式:内阴影 模式:正片叠底 颜色:#5e6f84 不透明度:77% 角度:90° 距离:9px 大小:29
l 图层样式:内阴影 模式:正片叠底 颜色:#3d588a 不透明度:30% 角度:90° 距离:4px 大小:10

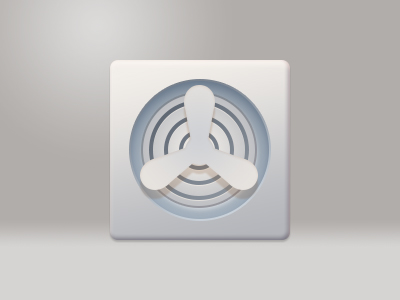
最后,我们再加上点装饰(电线和投影)就完成啦!













