今天我们主要说一下uniui里面的uni-icon的自定义图标的问题,uni-icon默认的图标不是很多,有时候不能满足我们对特殊图标的要求。

之前我们说过阿里巴巴矢量图标库在vue中的使用,使用流程和那个差不多,下面我们说一下和在vue中不同的地方。
引入阿里巴巴的矢量图有两种不同的方式,一种比较简单但是即将被废弃,另一种比较复杂。
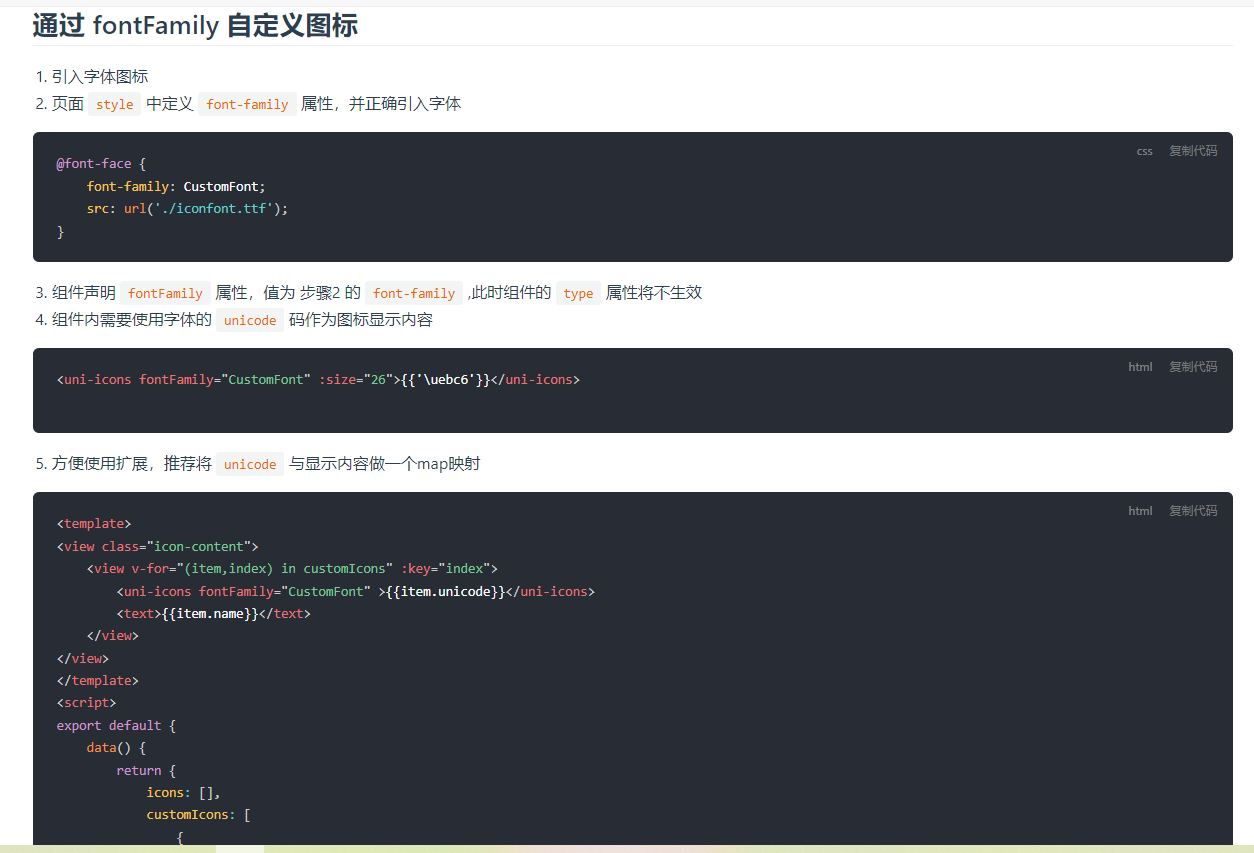
首先,我们说一下比较复杂的但是后来要继续用的,通过fontfamily引入

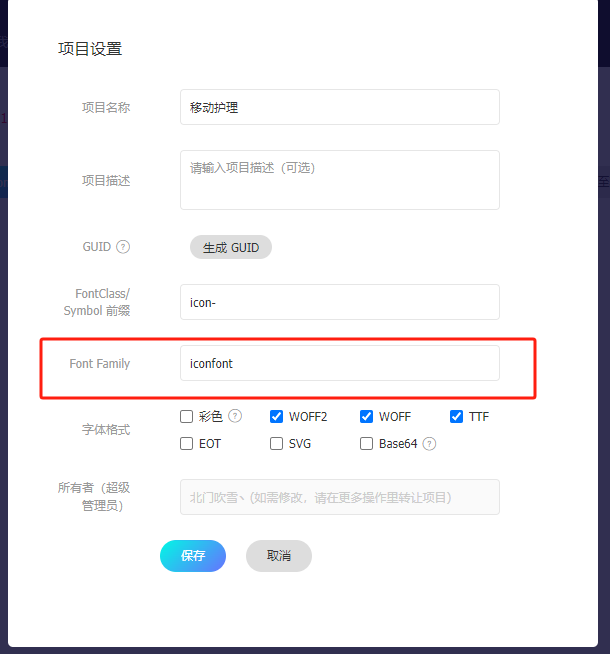
我们下载下来的ttf文件中,有很多图标对应的字体unicode的码,我们需要做的就是使用如下代码直接引入,其中fontFamily就是我们在阿里巴巴下载文件时设置的内容,当然也是可以下载下来改的。
<uni-icons fontFamily="CustomFont" :size="26">{{'\uebc6'}}</uni-icons>

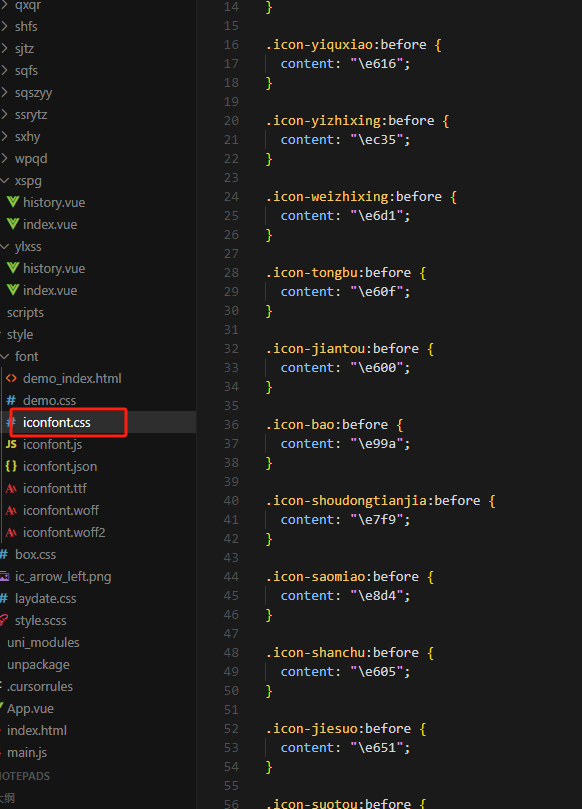
另外一种比较简单,我们忽略uniapp的复杂的使用方式。大家可以像这样,class=“fontFamily 图标名称”以文字的形式引入。直接使用font-size调整大小。
<text class="iconfont icon-yiquxiao"></text>
上一篇: 如何搜索英文时搜索时不区分大小写
下一篇: uniapp怎么组件间传值的两种方法












