上一篇文章我们讲到了“网格”,这次我们继续讲解剩下的几种设计细节。
视觉矫正
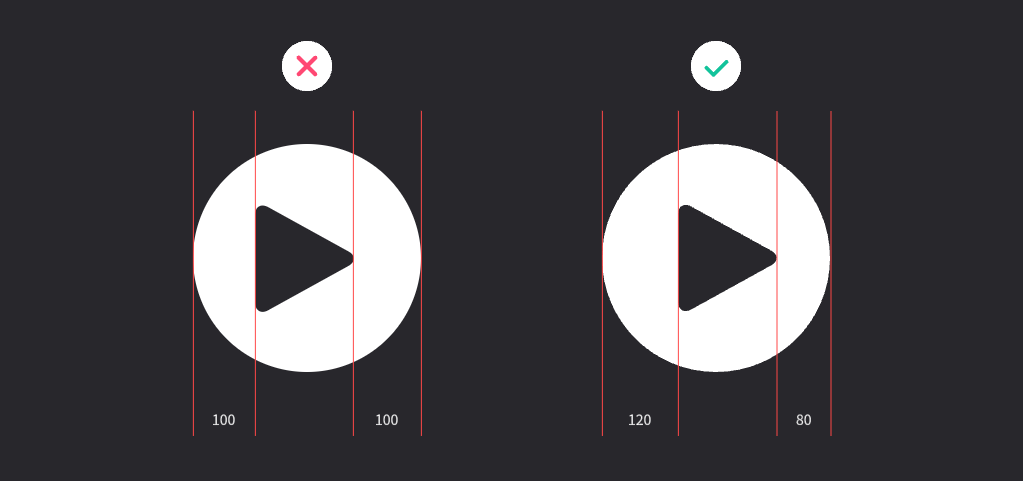
在设计软件中,所有的图形都会有一个矩形外框,当我们进行对齐时,实际的参照是每个图形的矩形外框,使用对齐是对齐的矩形外框,也就是我们常说的物理对齐,但是物理对齐并不能满足视觉上的需求,所以我们还需要通过手动调整进行视觉矫正。
最经典的例子,就是“播放”图标,利用设计软件对齐功能进行调整后,我们的视觉反馈上是没有对齐的,这时就需要我们自己手动调整来达到视觉上的平衡。

角度
在设计图标时,我们得第一反应都是不带透视的二维图形,因为我们的手机是一个平面,我们观看的视角也是平视,所以图标在设计上基本不会去考虑透视等问题,这样设计起来会更加方便,观看起来也会更加简洁。
带透视的图标在一定程度上能够使画面更加丰富,但是可能会让用户感知到认知失调。虽然这种带透视的图标能够吸引用户关注,但是弊端更加明显,除非某些特殊的页面,正常设计过程中不建议使用带透视的图标。

比例
图标大小通常都使用8的倍数作为基准,例如8px、16px、24px、32px等,方便在各种环境中进行适配,除了这些大小以外,在某些特定的界面中,还会使用以4作为倍数的尺寸,去实现多功能性

清晰
图标的设计尺寸通常很小,所以在设计过程中要足够简洁,要让用户能够快速理解图标的含义,尽可能的做到对用户友好,可以加入一些自己的想法,做一些简单的隐喻试设计,但是不能过于复杂,让用户无法理解图标的含义,那样就属于本末倒置了。
用最简单的元素组合到一起就能表达出图标代表的意思,就没有必要再去添加更多的元素,让其复杂化,复杂的图形用户可能需要花费时间才能理解所代表的含义,这样做反而会影响用户操作,导致用户的反感进而失去用户

细节
这一点和上面的图标清晰特点的道理相同,图标最重要的目的是用来传递信息,特别是尺寸比较小的图标,最好是只保留最基本的元素,去除多余的装饰,让用户能够快速识别,同时图标整体看起来也不会有拥挤感