上一篇文章为大家分享了如何控制echarts的提示文字的颜色和如何自定义文字。接下来为大家分享如何自定义提示框的文字。
Echaets默认的提示框如下。

而我们要做成这种样式。

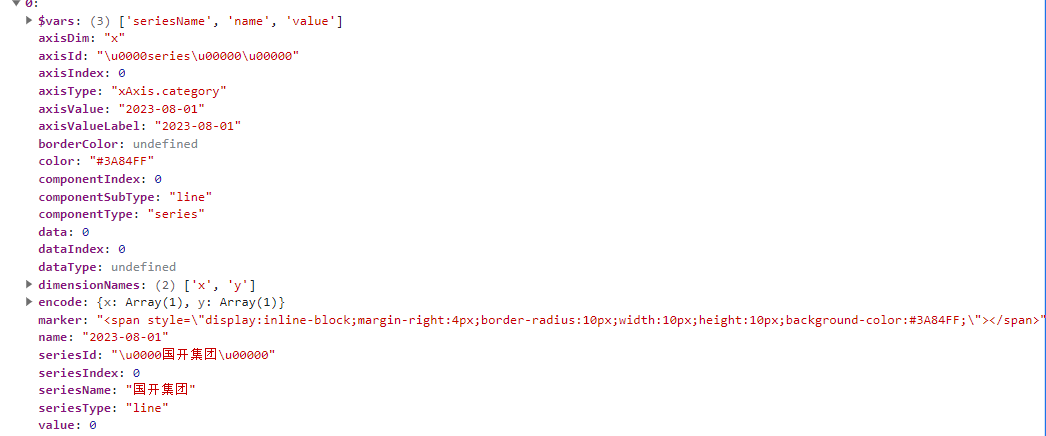
简单分析一下,整个提示框分为上下两层,上层由数据名、数据值、和‘次’组成,下层是数据的时间,有趣的地方是上层和下层的css明显不一样。而echarts的官方文档中并没有这样根据换行来改变css的属性,因为提示框文字对于他们来说只是一条数据,但是观察默认样式我们可以发现,它的数字明显是加粗的,还有蓝色小圆点,所以肯定是有方法的,如同labelde的formatter可以使用回调函数,tooltip的formatter也可以使用回调函数,我们打印一下formatter的参数params。
![]()

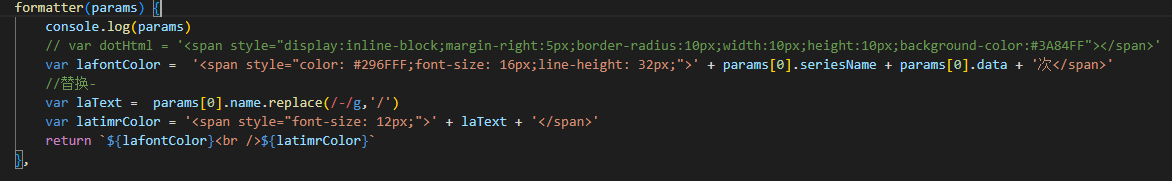
可以发现marker这条数据就是默认小圆点的数据,是html结构的字符串,猜测可以通过这种html的字符串赋予文字样式,于是尝试了一下,最后得到的如下的用例。

最后得出方法:通过字符串拼接span标签和数据。在span里定义style样式。