视觉设计中影响结果好坏的要素(造型)
对于设计师来说,设计出来的页面的好坏很大程度上主要取决于六大要素:画面的构图、元素造型设计、整体的配色、文字的选择与设计、质感肌理和页面所蕴含的韵味。
那么什么是造型呢?
一、造型的定义
造型要素指构成形体的基本知觉元素。包括形态、肌理、色彩三个部分。
基于视觉设计,我们可以将造型理解为页面里面组成各个元素的各种形态,比如像图标、卡片、banner、按钮、轮播点和标签的造型等,这也是构成整个页面里的基本组成元素。
二、元素造型释义
图标造型
说起图标,大家首先要洞悉图标设计风格,根据类型主要可以分为五大类:1 拟物化风格图标、2 扁平化风格、3 轻拟物化风格、4 新拟态风格、5 玻璃拟态风格。
从每一类图标的造型分析来看,图标造型都必须遵守以下原则:
1. 统一性
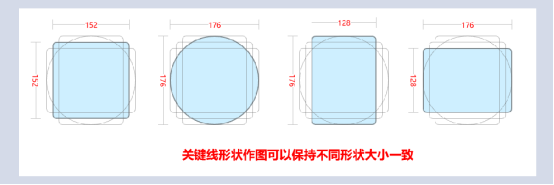
统一性:无论交互设计还是UI视觉设计,设计的统一性一直都是一个极其重要的原则,它可以保证多元素组件构图后整个页面内部整体协调性、统一性,能够避免让用户在使用过程中产生错乱感,同时还可以提高用户的工作效率。所以,在设计图标时,为了达到造型统一性,我们必须遵循风格、大小、形状(包括圆角、描边线宽、图形的角度等)和层次的统一性

为了保证大家做出来的不同形状样式的图标大小能够统一,建议大家使用标准化的辅助线进行作图

(辅助线没有具体的大小,只有具体的比例,我这里只是演示)
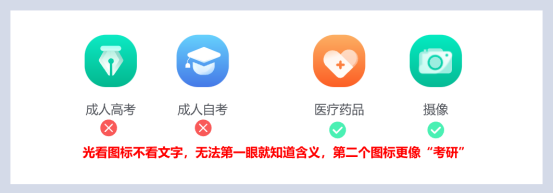
2. 意思表达要精准/可识别性
一个好的图标必须可以清晰明了地传达出它所代表的含义,让用户一眼就能识别出它想要表达的内容,而且图标样式应尽可能简化,增强识别性,避免让用户看不懂图标、看起来费力或者对于图标和文字产生分歧,引起用户反感,增加成本。

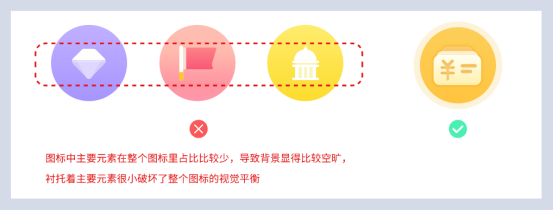
3. 均衡性
均衡性指的是某一个对象的各种元素之间进行不同的组合,使其看起来更加的和谐舒适。
均衡性也是三大原则之一,所以图标的设计也要满足均衡性才可以。在这种情况下,我们可以将图标看成是一个单独的对象,内部的各种装饰性元素都可以当成单独的一个单元进行设计,在图标这一个对象里进行排列组合,以便达到均衡的效果。

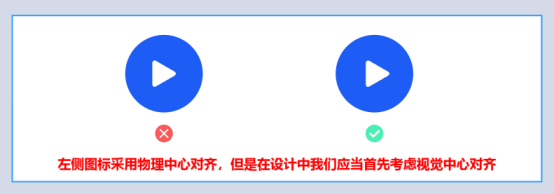
除了保证元素在图标内部的排列摆放要好看以外,还要注意整个画面的“物理中心”和“视觉中心”,那什么是物理中心和视觉中心呢?
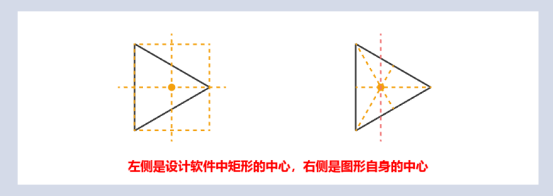
(1) 物理中心
物理中心一般情况下指的是物体的重心或者几何中心。在设计软件中,我们选中某一个图形后,会在图形周围显示显示虚线的矩形外框,这种情况下,中心点的位置会默认为矩形外框的中心点,而不是物体本身的中心点

(2) 视觉中心
“视觉中心”一词一般出现于视觉艺术类的领域中,而且有两种不同的理解。
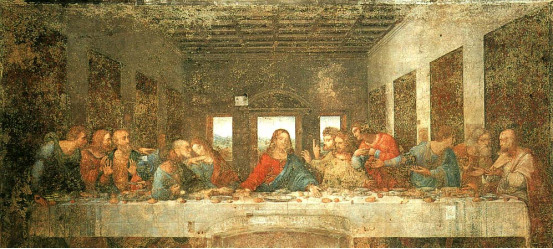
一种是平面艺术中的主体,比如《最后的晚餐》中,耶稣所在的位置,就是画面中心,正好将所有门徒从中间分割开来;这里的视觉中心的含义是指,在画面中,以构图、色彩等画面元素所表现出来的画面的主要元素。

另一种则是指人的视野在一个平面中的中心点,和这个视觉中心相对应的还有一个概念,就是物理中心。通常,人的视觉中心会在物理中心的偏上方。

以上是从图标造型的三个方面进行了剖析,希望对大家在设计的时候有所帮助。












