UI界面中,排版设计同样重要,如何将至关重要的信息,有效地传递给用户,这是界面本身的职责本文章通过案例对错优化,让我们更清楚的了解UI设计中常犯错误及知识点
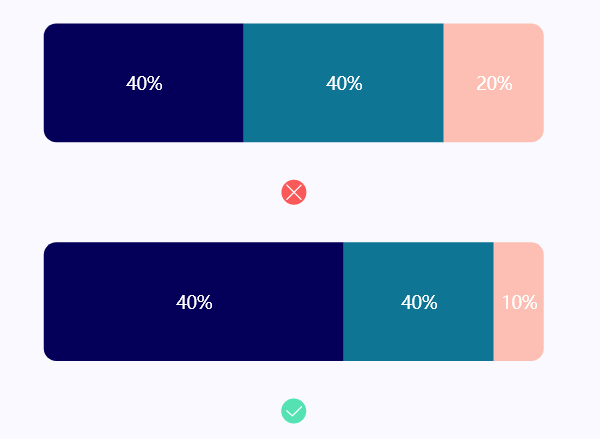
1、配色黄金比列
配色中60%+30%+10%的原则是色彩平衡的最佳比例。主色占比60%,辅助色占比30%,剩余10%为点缀色


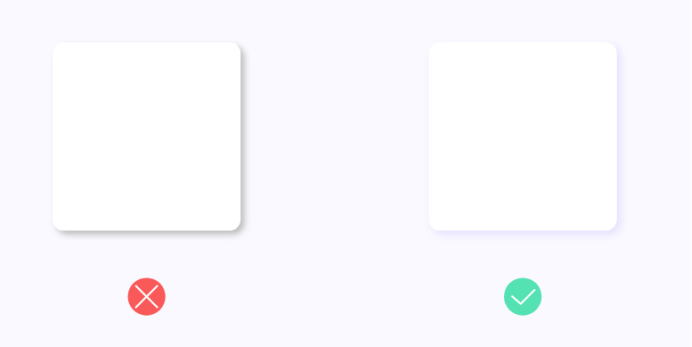
2、 阴影不是纯黑色,要有颜色偏向
在设计中常犯的错误之一就是阴影的颜色为不透明纯黑色或者灰色;阴影应该是根据产品的色调和背景色来进行适当的调整。


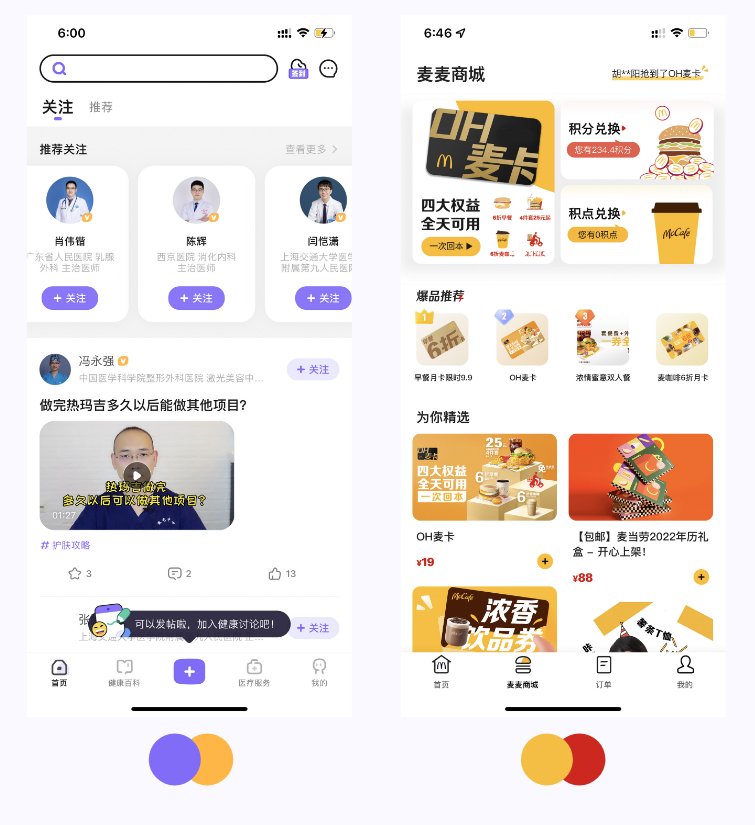
3、仅显示重要信息
在设计对用户重要信息时,要避免多个步骤的设计,这样看起来不仅十分干净,而且还可以节省用户时间,并改善用户使用体验效果

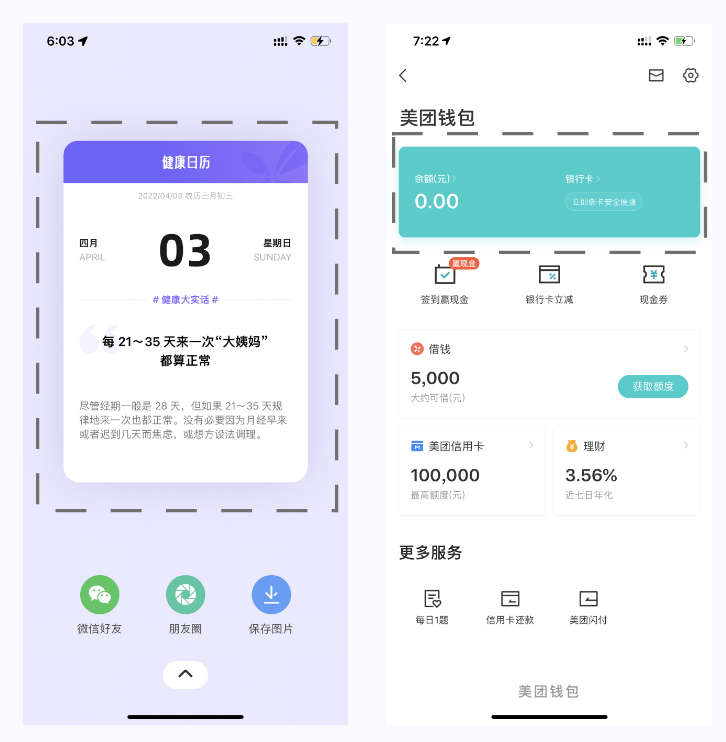
4、使用卡片模块设计增加创意
在设计对用户重要信息时,要避免多个步骤的设计,比如增加卡片进行分割;这样看起来不仅十分干净,而且还可以节省用户时间,并改善用户使用体验效果

5、层级关系
按照信息内容的重要性或者权重进行排列,元素与元素之间建立视觉关系,然后根据重要性为每个元素添加不同的权重,可以通过增加元素或者改变字号大小和颜色等方式进行区分

上一篇: 国内外搜索引擎大全和SEO优化细节说明
下一篇: 视觉设计中影响结果好坏的要素(造型)












