众所周知,在浏览器中,当字体的大小小于12px的时候,浏览器是不会显示的,浏览器会认为小于12px的字体不是人眼所视的字体,会自动的把字体调整为12px,这对用户来说很方便,但是对于开发者就是一个难题,当设计师把字体的大小调整到12px一下才能不对整体的一个排版造成影响,那么我们该怎么做呢?
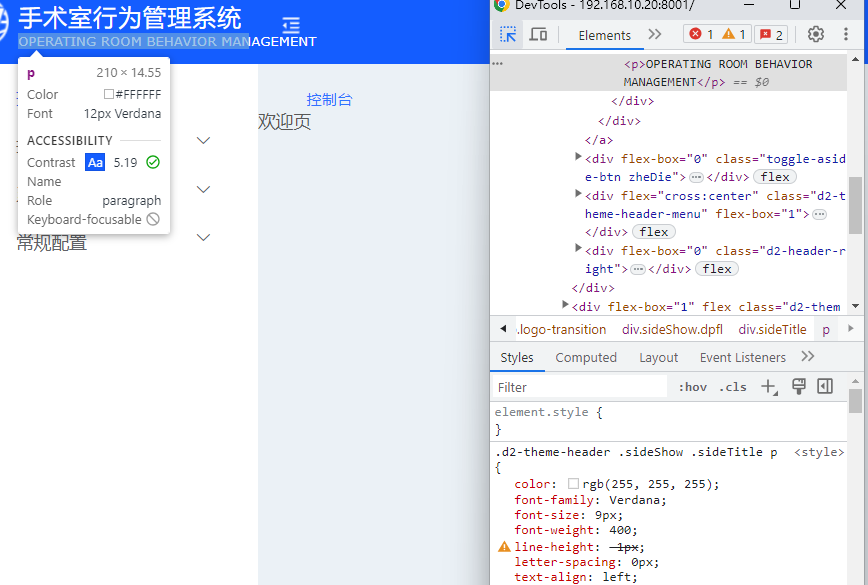
这里可以看到,我们已经设置字体大小为9px了,但是浏览器显示的却还是12px。

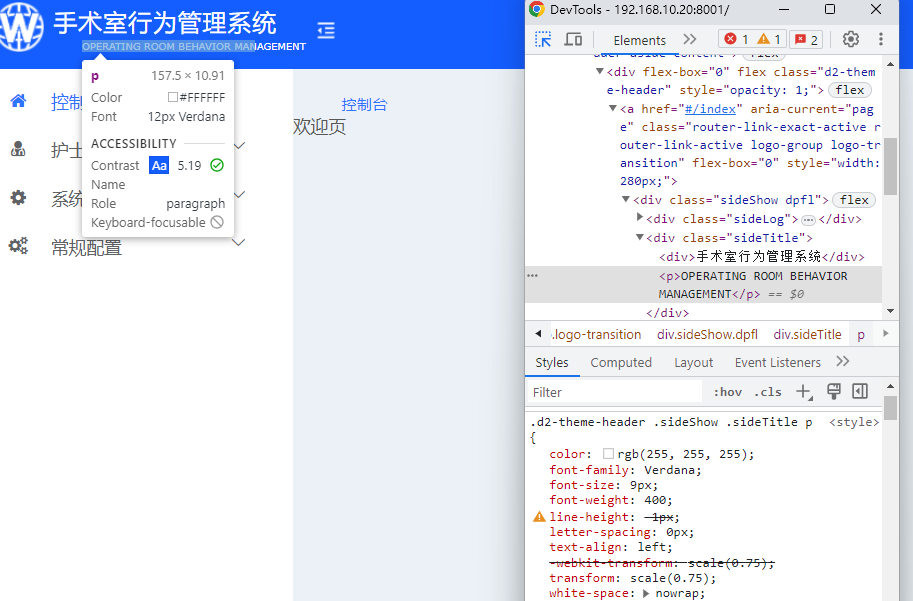
解决方法是:我们都知道css里有一个属性叫做transform的scale(),他能放大和缩小元素,如果我们使用scale(0.75)就能把元素缩小到9px。

但是现在,元素确实缩小了,但是却不能像以前一样对齐了,因为他是等比例缩放的,这时候我们使用transform-origin把他的x轴偏移量变为0。如图所示,现在元素被成功缩小了。

上一篇: 利用阿里巴巴矢量图优化el-input
下一篇: 另一种图片切换-利用i实现简单切换












