有时候需要做选中的效果,比如选项卡切换,多个不同的文本和图片切换,往往需要用到js,今天给大家介绍一下另一种利用i来切换简单图片的方法,只需要用到css,那么我们看一下怎么搞吧。


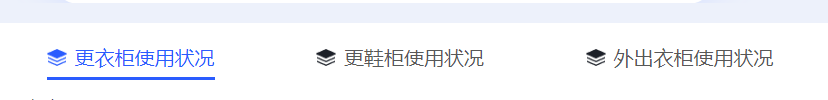
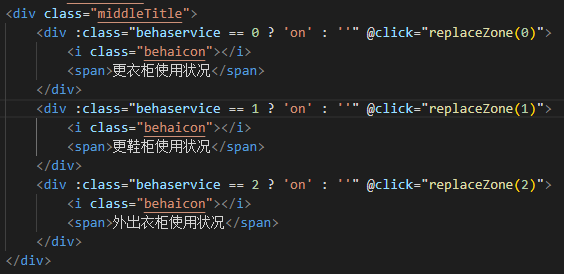
大家请看,如上图使我们设计图的效果被选中的改变图标和文字的颜色,并添加底部边框,这里我们正常使用js切换内容,给他们添加点击事件,通过改变数字来判断是否选中,并给选中的添加一个claas为on的类名。

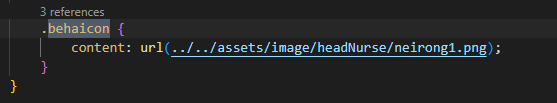
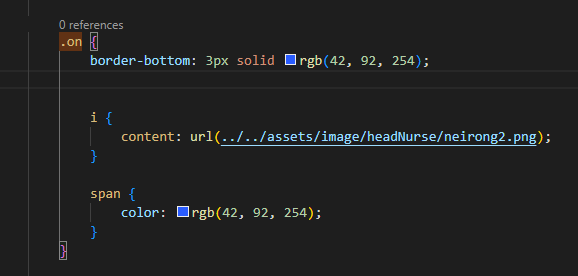
下面就到了骚操作的时候了,正常我们使用img都需要src然后引入路径,这里我们可以在i中引入路径,直接改变i的内容,当tab选项被选中时,也就是他的父级被赋予了on这个类名,然后我们通过.on i{}来覆盖原本i中的路径达到切换的效果。

大家就可以看到切换效果了,与img的切换是一样的。

下一篇: 定时器实现自动滚动












