
wangEditor编辑器如何实现点击空格为网址增加超链接
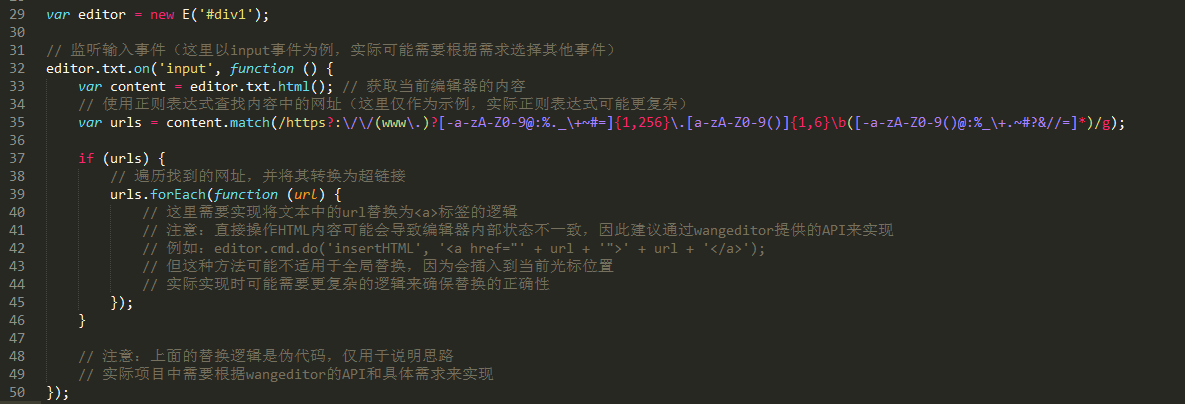
最近发现百度编辑器的一个比较高级的功能,就是在你输入的文本内容中如果是存在网址的话,在网址后面点一下空格就可以实现自动为网址加上超链接,用起来真的是非常的方便。由于我们的项目中不是全部用的百度编辑器,
2024-07-07

wangeditor-如何清空富文本编辑器
之前我们已经成功的安装并使用wangeditor富文本编辑器。但有时发送完富文本编辑器的内容之后,我们希望编辑器能够自动清空内容。这该如何实现呢?之前使用的方法是直接向子组件传值,把content内容置空。但发现这样写存在bug,只有第一次请求后富文本会自动清空,再次请求后方法失效。我们可以在子组件内编写一个清空方法,利用setHtml方法将编辑器成功清空。注意不能只传一个空字符串,而必须传入如下...
2023-07-17

Vue如何引入和使用wangEditor富文本编辑器
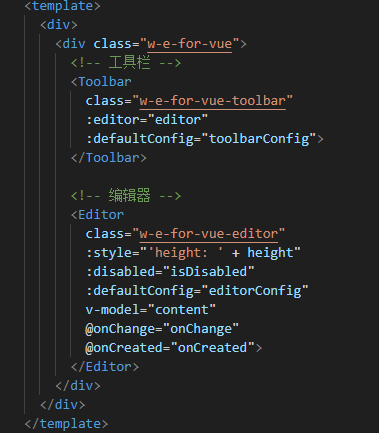
首先需要下载安装包,可通过npm或CDN的方式,我们这里以npm为例,具体可去官网查看。 npm install @wangeditor/editor --save安装vue2组件(可选):npm install @wangeditor/editor-for-vue --save安装vue3组件(可选):npm install @wangeditor/editor-for-vue@next --s...
2023-07-14

利用富文本编辑器传递内容Html--父传子
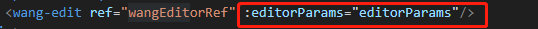
发现有一个接口需要内容和内容的html两种参数。借鉴一下同事的富文本编辑器,发现v-model并不能很好的实现双向绑定,去编辑器官网啃了两天,结合封装起来的编辑器成功做成了双向绑定,并能够正确传递Html参数,以下请看例子。首先,这里可以看到,通过:传递editorParams这个参数,并在子组件中监听它的变化,当父组件的值改变时,使其与子组件中的值相等,可以看到其中监听的数值很多,这里可以推断e...
2023-06-27

利用富文本编辑器传递内容Html--子传父
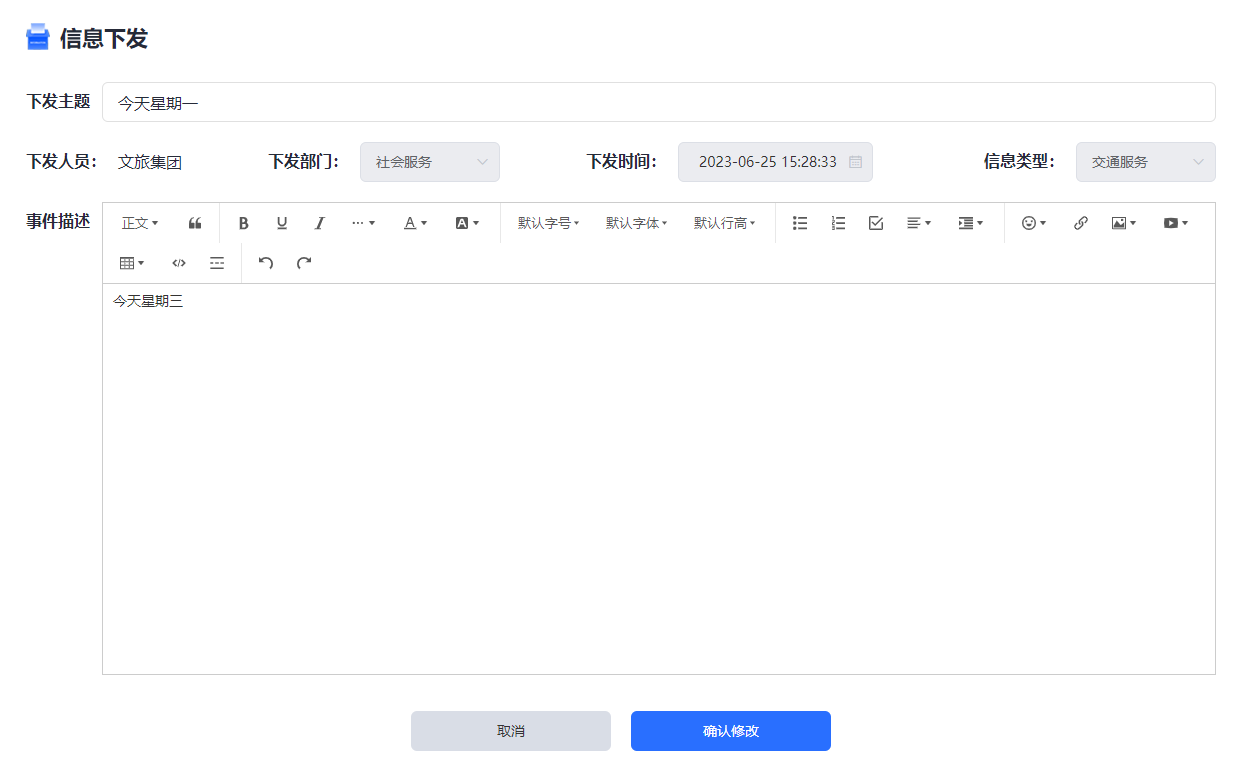
解决了父传子的问题,现在来解决子传父的问题。因为这是一个修改的页面,所以文本肯定需要修改,现在我们改变了文本值尝试点击立即修改并发送editorParams.content的值。可以看到content的值并没有改变,但是文本已经改变了,这里的坑是因为双向绑定在子组件而不是父组件,这里的editorParams.content只是作为父组件传递的参数而不是双向绑定的参数。那么要怎么得到子元素的文本值...
2023-06-27