属性侦听是Vue非常强大的功能之一。使用属性侦听可以方便的监听某个属性的变化,已完成复杂的业务逻辑。如自动关联推荐词,这种场景就非常适合使用监听器来实现。
在Vue中,可以通过watch选项来定义属性侦听器。
Watch的基本语法如下:
watch: {
被监听的数据: {
handler(数据改变后的值, 数据改变之前的值) {
相关代码逻辑...
}
}
}
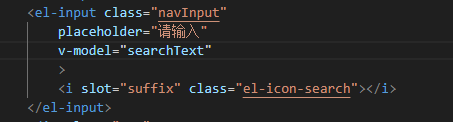
首先在页面中写一个input输入框,绑定一个名为searchText的变量。

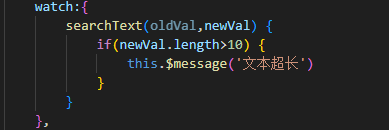
接着在watch中对其进行操作,

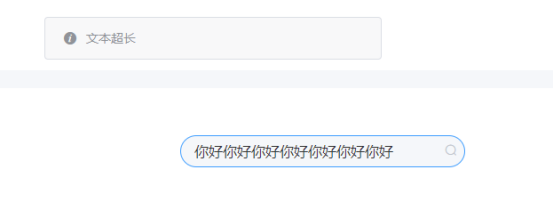
可以看到当输入文本超过十个字符的时候,就会有警告框弹出。

从一些特性上看,属性侦听器与计算属性有类似的应用场景,使用计算属性的set方法也可以实现与上面代码类似的功能。












