发现有一个接口需要内容和内容的html两种参数。

借鉴一下同事的富文本编辑器,发现v-model并不能很好的实现双向绑定,去编辑器官网啃了两天,结合封装起来的编辑器成功做成了双向绑定,并能够正确传递Html参数,以下请看例子。


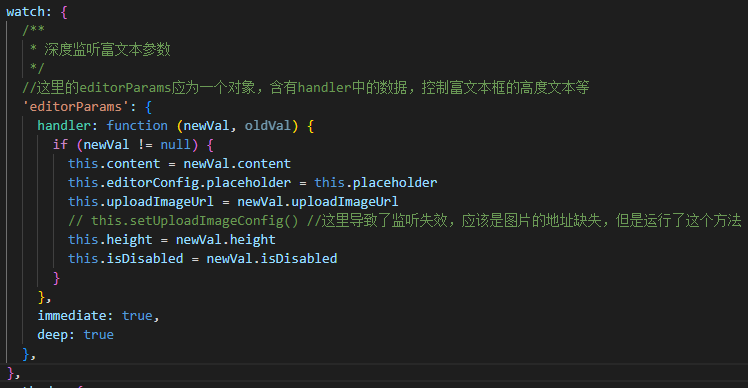
首先,这里可以看到,通过:传递editorParams这个参数,并在子组件中监听它的变化,当父组件的值改变时,使其与子组件中的值相等,可以看到其中监听的数值很多,这里可以推断editorParams应为一个对象。

而编辑器中的v-model绑定的值是content,所以可以判断editorParams.content为双向绑定的初始值。
这个富文本编辑器需要根据不同的用户id显示不同的文本,所以肯定不能写死,可以在接口中直接修改editorParams.content的值就能做到修改文本。这里很简单,所以不多赘述。
关键词:












