解决了父传子的问题,现在来解决子传父的问题。

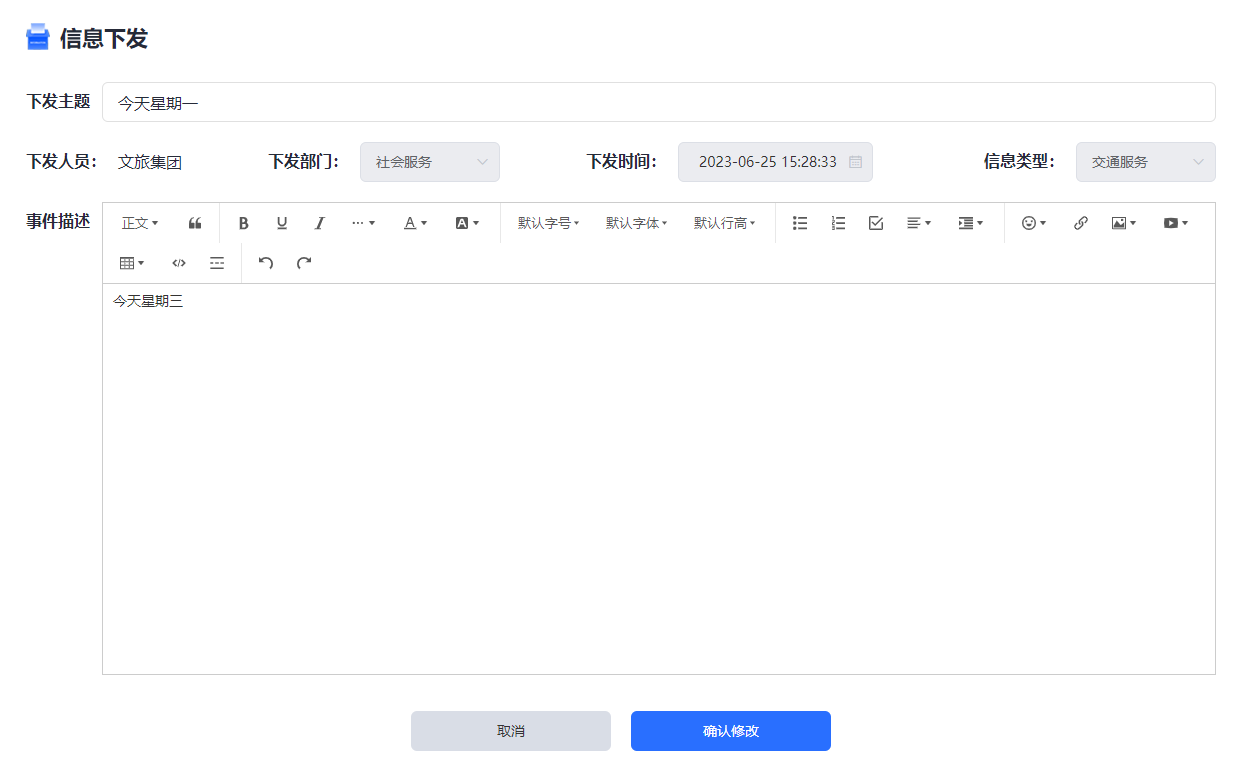
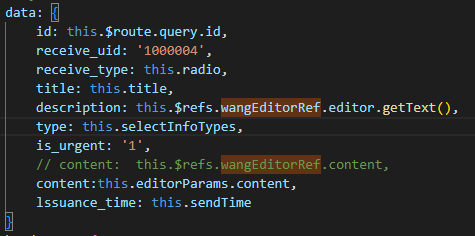
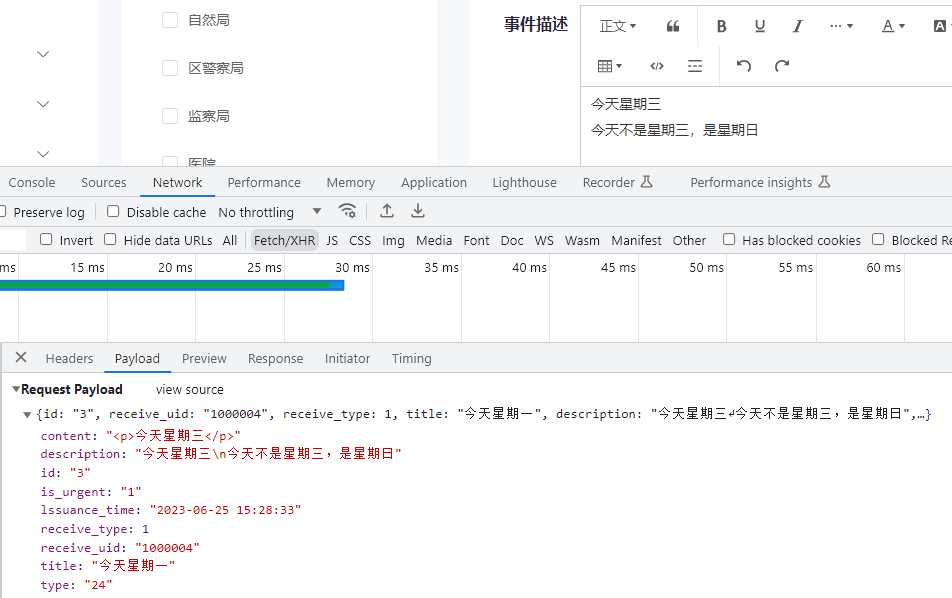
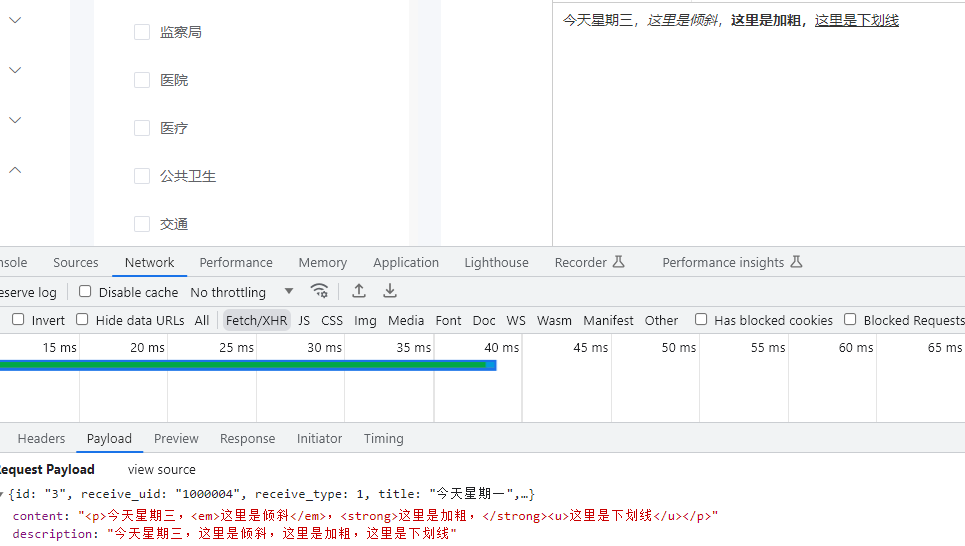
因为这是一个修改的页面,所以文本肯定需要修改,现在我们改变了文本值尝试点击立即修改并发送editorParams.content的值。


可以看到content的值并没有改变,但是文本已经改变了,这里的坑是因为双向绑定在子组件而不是父组件,这里的editorParams.content只是作为父组件传递的参数而不是双向绑定的参数。
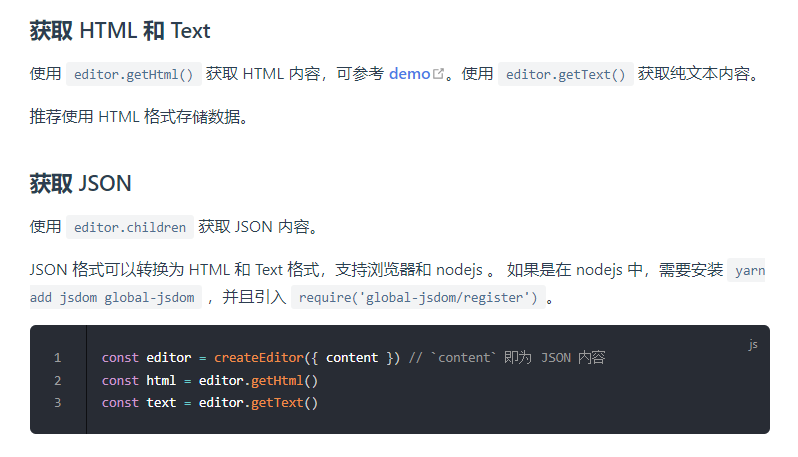
那么要怎么得到子元素的文本值呢,来到官网我们可以看到wangeditor是有方法获取值的,这个方法是子组件上的,但我们需要在父组件上使用。

这里推荐使用ref,看一下百度ref解释:
ref 作用子组件上,用this.$ref.name 获取到组件实例,可以使用组件所有方法。
这里我们给子组件ref=”wangEditorRef”,然后在父组件的方法中使用this.$refs.wangEditorRef就能直接使用子组件的方法,现在我们使用editor.getText方法和getHtml方法就能正确获取文本的纯文字和html结构。

关键词:












