首先需要下载安装包,可通过npm或CDN的方式,我们这里以npm为例,具体可去官网查看。
npm install @wangeditor/editor --save
安装vue2组件(可选):npm install @wangeditor/editor-for-vue --save
安装vue3组件(可选):npm install @wangeditor/editor-for-vue@next --save
接着在components文件夹下新建组件,如图:

在其中编写子组件代码,具体 可查看>>
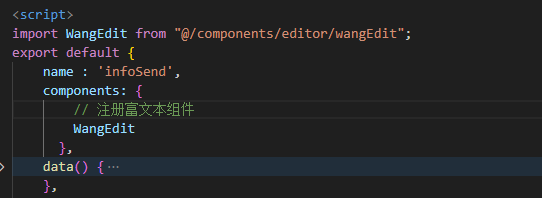
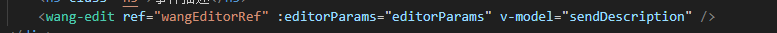
然后在父组件中调用,


有关组件传值的内容可以点击此链接>>查看。
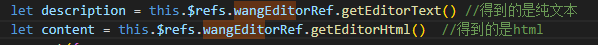
这样,wangeditor富文本编辑器就可以成功使用了。获取编辑器内容的方法可以通过getEditorText和getEditorHtml来获取;若安装的是vue组件,则可直接用v-model双向绑定内容。

更改编辑器的样式同elementUI类似,需要用到::v-deep样式穿透。
上一篇: axios以表单形式提交数据(原版)
下一篇: Vue——wangEditor子组件
关键词:












