
uniapp怎么组件间传值的两种方法
我们在做页面的时候,经常会有组件之间传值的情况,uniapp的组件传值方法和vue类似,无非两种URL传值和事件传值。第一种办法,通过url传值,我们在使用navigateTo进行页面跳转的时候,在页

利用富文本编辑器传递内容Html--父传子
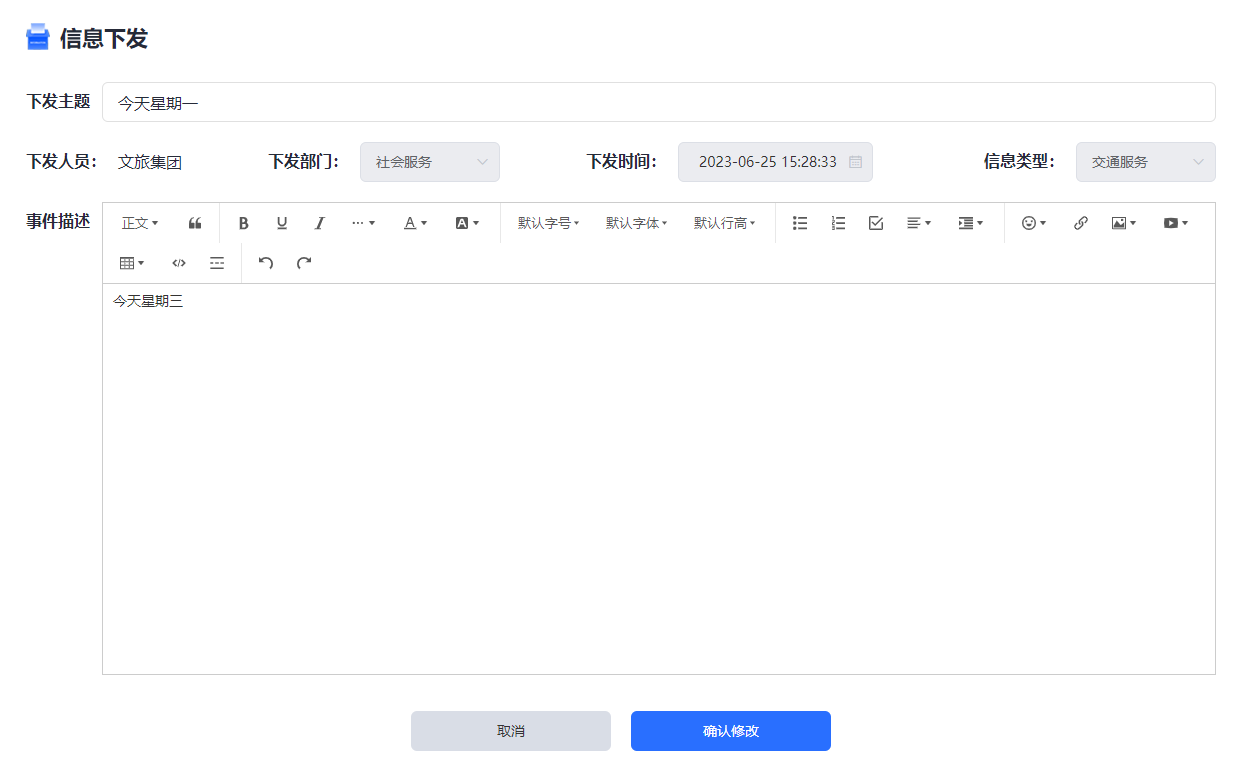
发现有一个接口需要内容和内容的html两种参数。借鉴一下同事的富文本编辑器,发现v-model并不能很好的实现双向绑定,去编辑器官网啃了两天,结合封装起来的编辑器成功做成了双向绑定,并能够正确传递Html参数,以下请看例子。首先,这里可以看到,通过:传递editorParams这个参数,并在子组件中监听它的变化,当父组件的值改变时,使其与子组件中的值相等,可以看到其中监听的数值很多,这里可以推断e...
2023-06-27

利用富文本编辑器传递内容Html--子传父
解决了父传子的问题,现在来解决子传父的问题。因为这是一个修改的页面,所以文本肯定需要修改,现在我们改变了文本值尝试点击立即修改并发送editorParams.content的值。可以看到content的值并没有改变,但是文本已经改变了,这里的坑是因为双向绑定在子组件而不是父组件,这里的editorParams.content只是作为父组件传递的参数而不是双向绑定的参数。那么要怎么得到子元素的文本值...
2023-06-27








