Es6中允许按照一定的模式从数组和对象中自动提取值给变量赋值,这种模式就被称为解构。
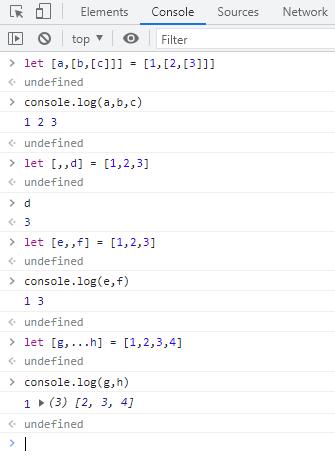
在以前如果要赋值只能let a=1,b=2,c=3,但是在es6中可以写为let [ a,b,c] = [1,2,3] ,变量abc可以按照对应的位置自动取到值123。类似的写法还可以嵌套多层 例如 :

当然,如果解构不成功的话变量的值就是undefined
Let [x,y=’b’] = [‘a’]
这种写法虽然y取不到值但是也可以生效,这种写法是默认给y附一个值,当y取不到其他内容时就会用原来的值。
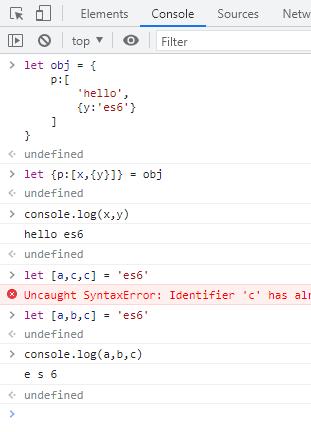
同样,不仅数组可以解构,对象、字符串、数值、布尔值、函数都能进行解构例如:

解构变量的用途有很多,例如接收函数返回值,解析提取json数据都会变得方便。
上一篇: 什么是es6——顶层对象
下一篇: Vue如何使用自定义组件












