上一篇我们说到,props是组件的自定义属性,组件的使用者可以通过props把数据传递到子组件内部,那么如果要将子组件的值传递到组件外呢?
我们可以使用this.$emit函数实现。
对于$emit的用法可以总结为以下两点:
1. 子组件通过$emit的方式,调用父组件中的事件
2. $emit函数只能在子组件中使用
我们来看个例子。

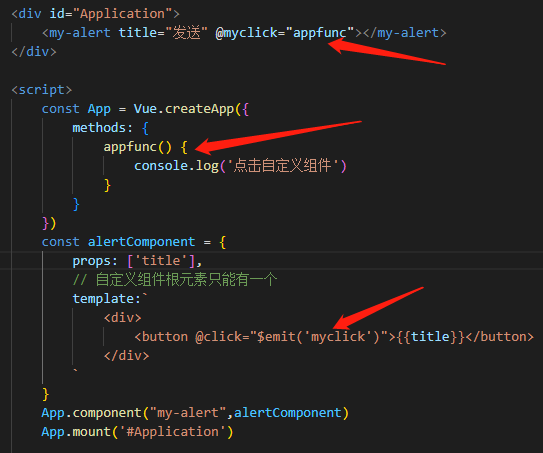
如图,我们先在自定义组件中,将按钮的点击事件定义为myclick事件进行传递,使用此组件后可以直接用myclick事件名来监听。这样,我们便可以调用父组件的事件,并执行appfunc函数。
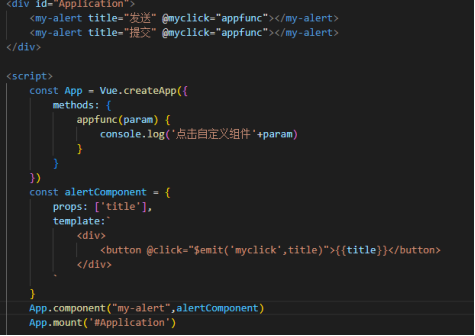
此外,$emit方法在传递事件的时候也可以传递参数。

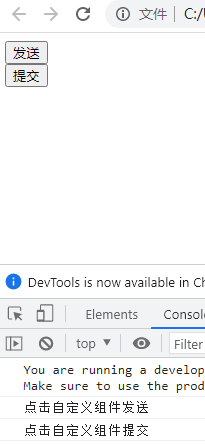
这里的逻辑是,当子组件被点击时,触发myclick事件,之后执行$emit函数,会调用父组件中的appfunc方法,同时将title的值作为参数传过去,页面上打印出传递的title值。

上一篇: Vue如何使用自定义组件
下一篇: 组件间传值的常用方法












