
css——flex弹性布局详解
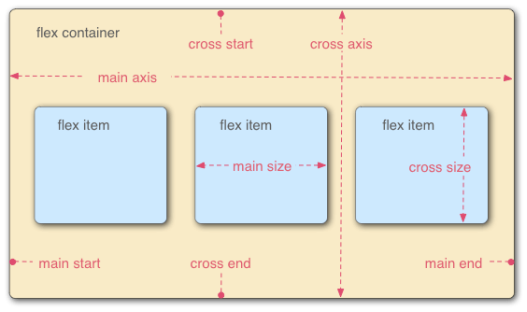
Flex布局又称弹性布局,它使用flexbox使得容器有了弹性,更加适应各种设备的不同宽度,而不必依赖于传统的块状布局和浮动定位。是CSS3中新增的规范。任何一个容器都可以指定为Flex布局。.box行内元素也可以使用Flex布局。.box一,容器的6个属性:1. flex-direction:用于设置主轴的方向。它有四个取值:row(默认值):主轴为水平方向,起点在左端(项目从左往右排列)。ro...

Css基础-画一个三角形
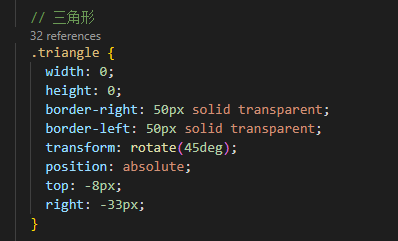
上一篇文章我们说了如何利用element做一个折叠面板,细心的朋友有没有发现,下面的样式中右上角有一个三角形,其实css的三角形很好画,有的公司甚至还会把画一个三角形当做面试题,属实是一个冷门又重要的知识,这里来记录一下。 最简单的其实就是用边框border来做一个三角形,给定一个宽度和高度都为 0 的元素,其 border 的任何值都会直接相交,我们可以利用这个交点来创建三角形。也就是说,bo...

如何在浏览器中设置出font-size小于12px的字
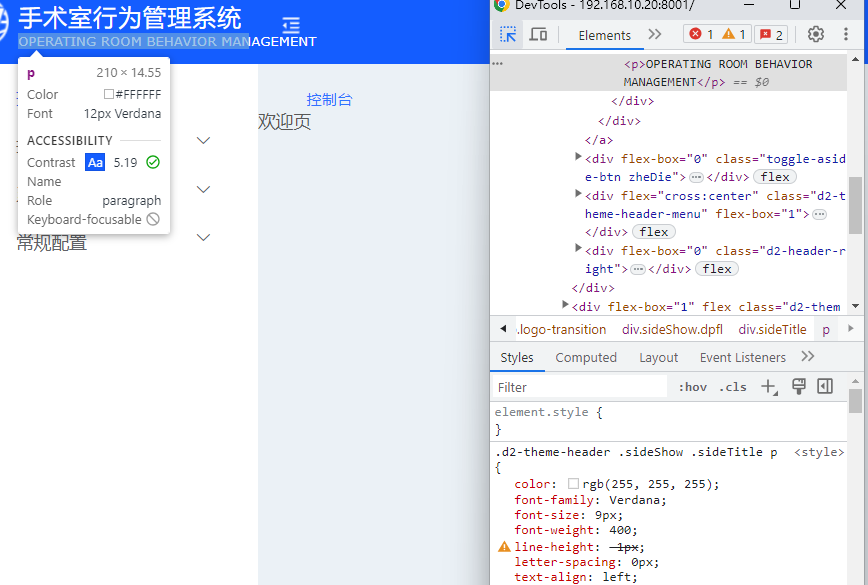
众所周知,在浏览器中,当字体的大小小于12px的时候,浏览器是不会显示的,浏览器会认为小于12px的字体不是人眼所视的字体,会自动的把字体调整为12px,这对用户来说很方便,但是对于开发者就是一个难题,当设计师把字体的大小调整到12px一下才能不对整体的一个排版造成影响,那么我们该怎么做呢? 这里可以看到,我们已经设置字体大小为9px了,但是浏览器显示的却还是12px。 解决方法是:我...

CSS如何引入与使用外部字体
我们都知道css中的font-family属性是用来规定元素的字体系列的属性,可以指定一个元素的字体。但我们要设置的字体形式必需是在Windows字体库中有的,否则不会生效。假若我们想使用外部字体,如何让这种字体在客户的浏览器中正常显示呢?首先需要在电脑上下载有关字体的安装包,以.otf或.ttf为后缀的,具体请自行下载。接着我们需要在index.vue同级建立一个font文件夹,将下载好的字体文...

粘性定位(sticky)详解
sticky定位(粘性定位),指的是基于用户的滚动位置来定位。不同于前四个定位,他有点像relative和fixed的结合:当定位基点是自身默认位置时,他呈现为relative定位,而当页面滚动区域大于你的目标区域时,他则表现为fixed定位,可以固定在页面的某个位置。 粘性定位特点:1.以浏览器的可视窗口为参照点移动元素(固定定位特点)2.粘性定位占有原先的位置(相对定位特点)3.必须添加 to...
2023-07-10









