
d2-crud如何自定义search表单
D2-crud框架的search表单如图所示: 官方已经搭建好了,我们只需要更改crud配置来编辑左边的搜索框即可。 默认的DOM结构如图所示: search表单中的查询和重置是默认在crud-search组件中的,比如我们想自定义一个按钮,若写在el-button-group按钮组中,显然他只能渲染到下方。如何在search表单中进行一些自定义操作呢? ...

Swiper图的“左右护法”
设计出了一个这样的swiper,两侧的大小明显小于中间的且只显露了一半,这样的样式我们怎么做呢,众所周知,swiper有一个异形的Slide,其实就是未选择的swiper用transform: scale()缩小,而选中的则变为正常,我们可以直接借鉴过来。 那么我们怎么规定显示的的图片呢?Swiper中有两个属性, 1.分别为centeredSlides使swiper选中的在中间显示, 2....

Less——混合(Mixin)(下)
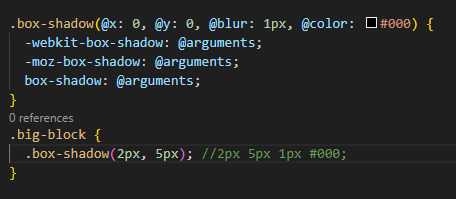
上一章我们部分介绍了Less中的混合,混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方式,类似编程语言中的函数。本章将继续介绍混合的其他使用方法。四,@arguments 变量@arguments 变量包含了传入的所有参数。编译结果为:.big-block 五,匹配模式。在多个相同的混合中(参数个数必须相同),匹配特定的混合。.class 六,运算(Operation...

Less——混合(Mixin)(上)
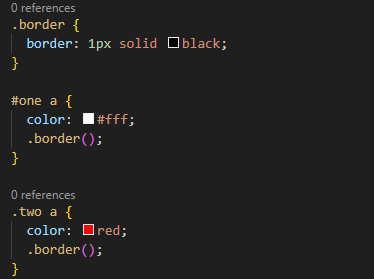
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,使 CSS 更易维护和扩展。其中,混合(Mixin)是一种将一组属性从一个规则集包含(或混入)到另一个规则集的方式,规则集也是我们平时常说的选择器。有点类似编程语言中的函数,通过这种方式,可以在代码中实现复用。一,普通混合。如果希望在其它规则集中使用这些属性,只需像下面这样输入所需属性的类(class)名称即可。编译结果为:.borde...

快捷动画库animate
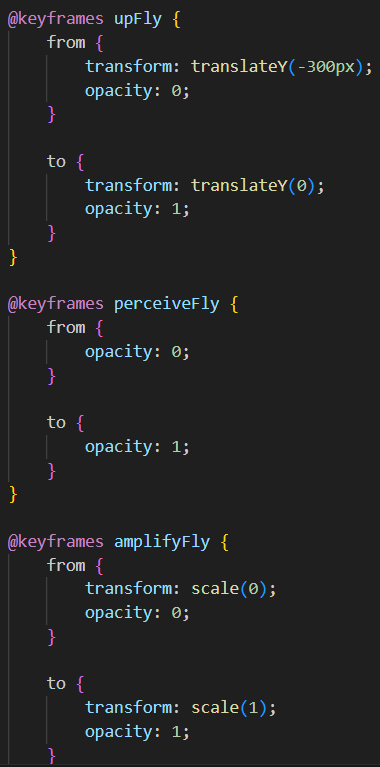
今天给大家介绍一下animate动画库,我们可以自己写一点简单的动画效果,比如飞入,淡入淡出之类的,但要实现复杂的动画不如直接用动画库,动画库的动画怎么使用呢?接下来我们带领大家看一下。 首先来到animate官网,引入animate的css文件。 如果各位不想要本地引入,可以直接引入线上的资源, 然后我们给指定元素添加animate这个类名,这个类名是固定的,后面跟的是动画的样式,那么我们...

css整体移动div
设计出具了这样的一个需求,一眼丁真-鉴定为移动div,首先写成如下这种情况。接下来给大家介绍一下移动div的常用方法1.transform:translateY()作为css中唯一一个控制元素位置的元素,当然首先介绍一下他。translate()方法,根据左(X轴)和顶部(Y轴)位置给定的参数,从当前元素位置移动。在括号内部输入移动的像素值或者百分比就能把元素向选定方向移动,这样的移动方法是保留元...








