
css——flex弹性布局详解
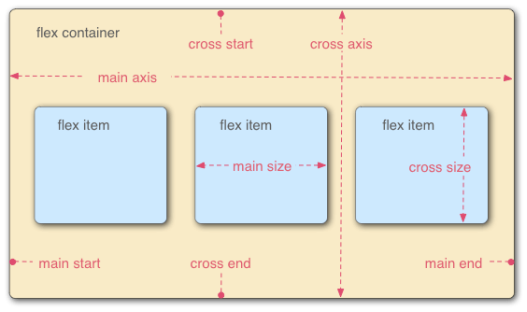
Flex布局又称弹性布局,它使用flexbox使得容器有了弹性,更加适应各种设备的不同宽度,而不必依赖于传统的块状布局和浮动定位。是CSS3中新增的规范。任何一个容器都可以指定为Flex布局。.box行内元素也可以使用Flex布局。.box一,容器的6个属性:1. flex-direction:用于设置主轴的方向。它有四个取值:row(默认值):主轴为水平方向,起点在左端(项目从左往右排列)。ro...








