最近做的项目发现一个问题,如果文本过长的话会超出显示,设置宽度可以解决,但是这样文本会换行,就会导致某一行的高度比其他行的高度高,造成页面结构的混乱,这里可以用css来解决:
white-space:nowrap 文本不换行 overflow:hidden 多余内容将被修建且不可见 text-overflow:ellipsis 不可见的内容以省略号的形式向用户展示。

成功!
这里就有聪明的同志要问了,我要是需要显示很多行呢,你这一行给我隐藏了我剩下的怎么展示呢?这里其实也可以用css来解决:
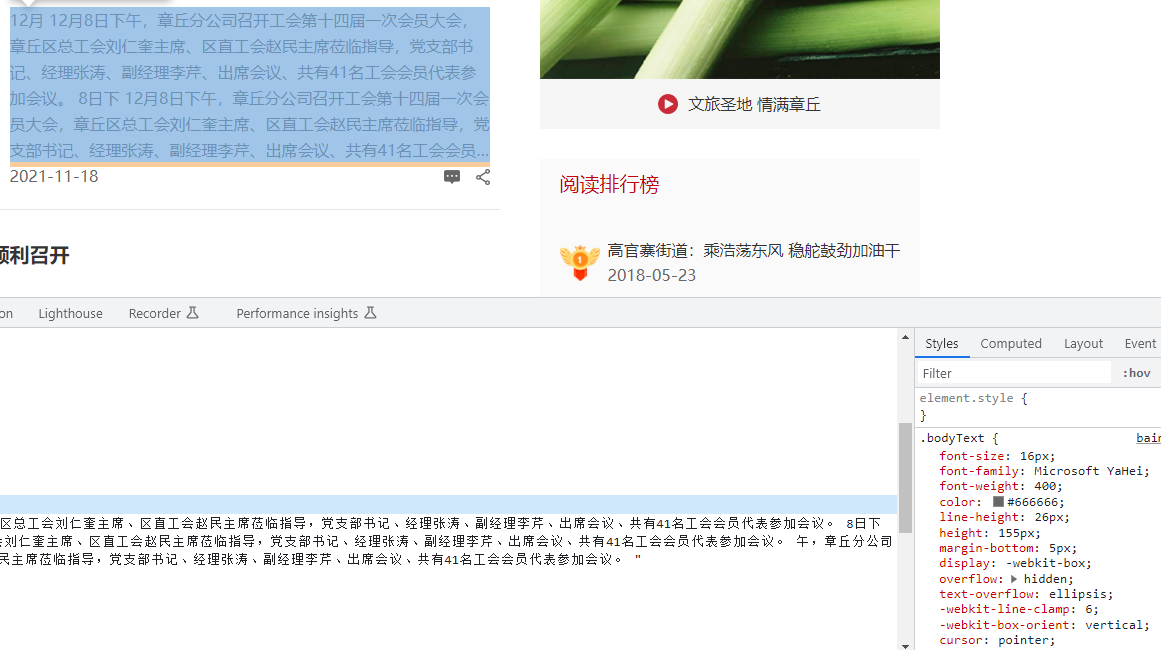
display: -webkit-box; overflow: hidden; text-overflow: ellipsis; -webkit-line-clamp: 3;(3代表显示三行,多余省略号) -webkit-box-orient: vertical;

成功!
上一篇: Vue.Draggable的安装和使用
下一篇: vue-beforeEach前置导航守卫












