
使用CSS3实现鼠标悬停图标导航动画特效
用css3建一个具有鼠标悬停动画效果的导航菜单,当鼠标悬停在每个列表项上时,背景、图标和文本都会产生动态变化,以增强用户体验。1.页面结构: - 使用一个``标签作为整个导航菜单的容器,并为其添加

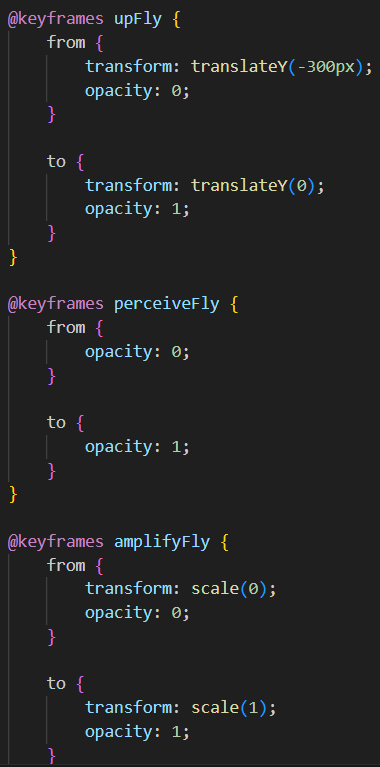
快捷动画库animate
今天给大家介绍一下animate动画库,我们可以自己写一点简单的动画效果,比如飞入,淡入淡出之类的,但要实现复杂的动画不如直接用动画库,动画库的动画怎么使用呢?接下来我们带领大家看一下。 首先来到animate官网,引入animate的css文件。 如果各位不想要本地引入,可以直接引入线上的资源, 然后我们给指定元素添加animate这个类名,这个类名是固定的,后面跟的是动画的样式,那么我们...




Amaze UI移动侦察
Amaze UI 含近 20 个 CSS 组件、20 余 JS 组件,更有多个包含不同主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅提升开发效率。








