css3中引入了一个新的大小单位 rem,但是没弄明白的千万不要去乱用,因为这个属性是相对的,大小如果不规定好很容易出问题。
下面先来介绍着三个单位的参数:
em是以父级为参照来进行缩放 也就是说它的大小是不固定的,随时都可能被父级切换掉,这是前端工作最头疼的一件事
px是绝对大小,但是px如果应用于app或者手机页面的时候,总是不让人那么称心如意。
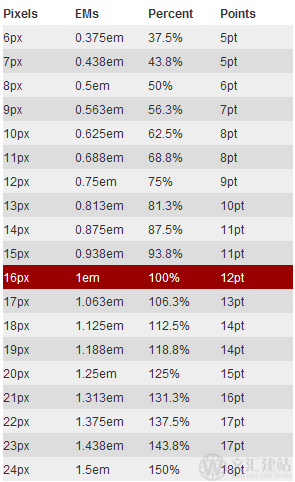
自从css3推出rem这个元素,他是以html来参照 去缩放大小;也就是说 能够影响它大小的只有html,我在根元素中定义了一个基本字体大小为62.5%(也就是10px。设置这个值主要方便计算,如果没有设置,将是以“16px”为基准 )。我们使用“rem”就像使用“px”一样的方便,而且同时解决了“px”和“em”不同之处;大家可以看一下下面这张图,这就是rem跟px具体的换算:

在使用中最好是设置一下html的值,10px毕竟比16px好换算一些
最后给大家附上一个手机版媒体查询常用的对应缩放:
@media only screen and (max-width: 1080px), only screen and (max-device-width:1080px) {
html,body {
font-size:16.875px;
}
}
@media only screen and (max-width: 960px), only screen and (max-device-width:960px) {
html,body {
font-size:15px;
}
}
@media only screen and (max-width: 800px), only screen and (max-device-width:800px) {
html,body {
font-size:12.5px;
}
}
@media only screen and (max-width: 720px), only screen and (max-device-width:720px) {
html,body {
font-size:11.25px;
}
}
@media only screen and (max-width: 640px), only screen and (max-device-width:640px) {
html,body {
font-size:10px;
}
}
@media only screen and (max-width: 600px), only screen and (max-device-width:600px) {
html,body {
font-size:9.375px;
}
}
@media only screen and (max-width: 540px), only screen and (max-device-width:540px) {
html,body {
font-size:8.4375px;
}
}
@media only screen and (max-width: 480px), only screen and (max-device-width:480px) {
html,body {
font-size:7.5px;
}
}
@media only screen and (max-width: 414px), only screen and (max-device-width:414px) {
html,body {
font-size:6.46875px;
}
}
@media only screen and (max-width: 400px), only screen and (max-device-width:400px) {
html,body {
font-size:6.25px;
}
}
@media only screen and (max-width: 375px), only screen and (max-device-width:375px) {
html,body {
font-size:5.859375px;
}
}
@media only screen and (max-width: 360px), only screen and (max-device-width:360px) {
html,body {
font-size:5.625px;
}
}
@media only screen and (max-width: 320px), only screen and (max-device-width:320px) {
html,body {
font-size:5px;
}
}
@media only screen and (max-width: 240px), only screen and (max-device-width:240px) {
html,body {
font-size:3.75px;
}上一篇: css3实现圆角边框渐变
下一篇: 给大家分享一个简单的tab菜单特效












