作为一个刚入前端圈子的小白程序员,我们在工作中经常会遇到许多问题,在文汇软件工作的近半个月时间里,小编学到了移动端如何转换单位。下面小编就来分享下自己的工作经验。
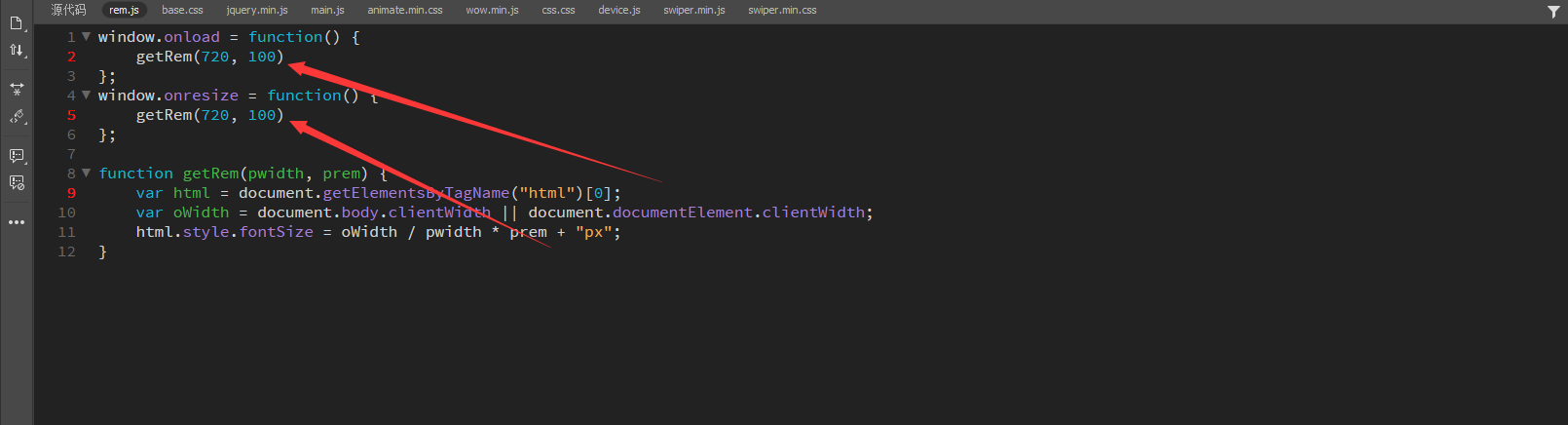
首先我们要了解rem是只相对于根元素htm的font-size,即只需要设置根元素的font-size。为此我们必须引入以下的这段js.

这句话的意思是说把设计稿分为100份,同时动态获取文档和body的宽度,即1:100的比例,当然这个比例也可以自己进行调整
然后我们就可以把设计稿的宽度和高度都转化成rem了,如10px=0.1rem。不过要记住,即使在移动端字体最小也不能小于12px
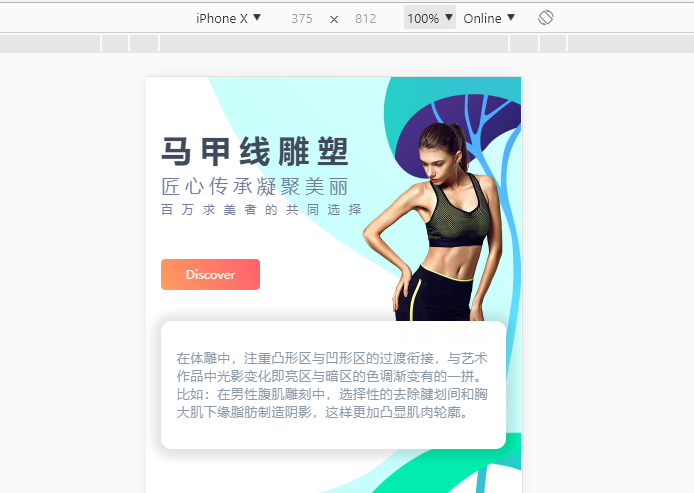
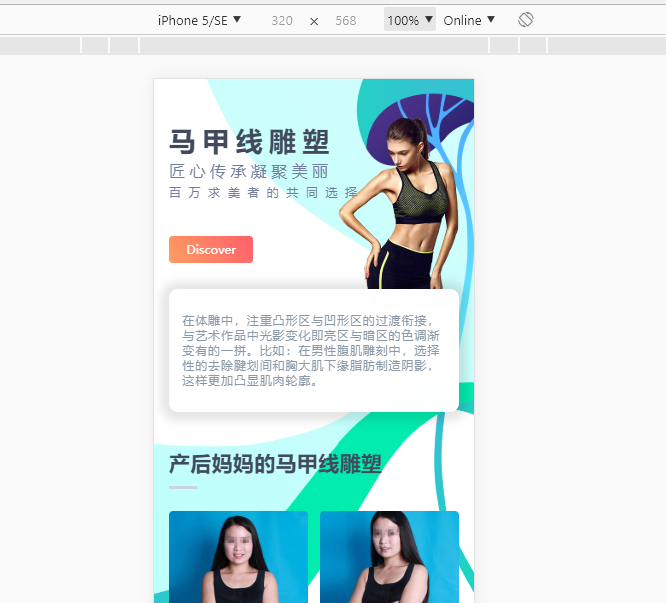
这样我们敲出的静态页就能够等比适配不同的屏幕了


上一篇: 特殊字体样式在css中的引用方式
下一篇: 在前端制作中,swiper的使用方法












