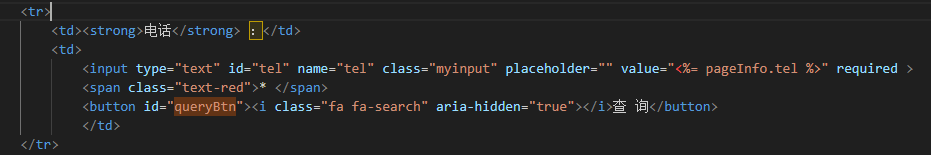
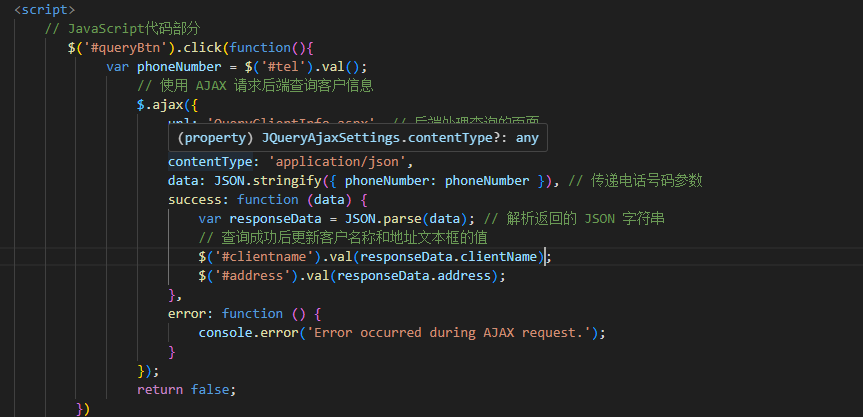
大家看一下一段代码:


我只为按钮设置了一个点击事件的情况下,只有点击按钮本身才会请求接口并替换数据,但是在实际测试中发现,对input按下回车键也会触发该接口,起初以为是事件冒泡,但由于是同级,且经过测试依然会生效。最后在大佬的点拨下知道了这是from表单的自动提交。
在Form表单中input会义自动响应回车事件。这是表单的默认提交动作。表单的提交行为,可以用两种方式定,一是form表单自身,二是form表单的button元素(包括type='submit’的input标签,以及type=‘submit’的button元素,button元素type为Submit)。当用户在一个表单的input标签按enter按钮时,浏览器会找到表单中的第一个提交按钮(submit button),并触发click,同时提交表单。
而本段代码中我的第一个按钮就是提交按钮,便会触发查询。
解决方法有两种:
1.在from标签中添加以下代码,判断在表单内按下回车,就会return函数,强制停止
onkeydown="if(event.keyCode==13){return false;}"2.也可以使用jq,该方法抓取了页面内所有的from,并在按下回车键时阻止默认提交
$('form').on('keypress', function(event) {
// 判断按下的键是否是回车键
if(event.which === 13) {
// 阻止默认行为
event.preventDefault();
}
});更多jq知识点击这里
上一篇: js中n++与++n的区别
下一篇: Layui表格中使用Tips弹层












