

迅睿cms的表单提交
迅睿cms是我们快速开发的一个重要工具,而我们经常使用的全局表单是非常重要的,当我们需要修改全局表单的样式的时候,无法使用系统默认生成的代码,所以我们需要自己写,而关于拿到表单中的数据以及提交的过程请

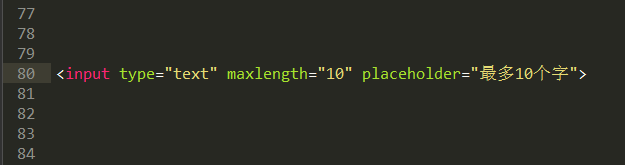
表单中的input输入如何限制长度和输入的内容设定只能输入中文
表单模块可以说是被用在了各种的地方,无论是用户登录注册,还是收集数据,无论是商城系统还是租车系统,或者crm系统到处都可以看到表单,表单的用处广泛而且多样。根据不同的场景,不同的需求,我们可以给输入的

阻止From表单enter提交
大家看一下一段代码: 我只为按钮设置了一个点击事件的情况下,只有点击按钮本身才会请求接口并替换数据,但是在实际测试中发现,对input按下回车键也会触发该接口,起初以为是事件冒泡,但由于

表单对齐方式要根据整个系统的表单数据数量来决定
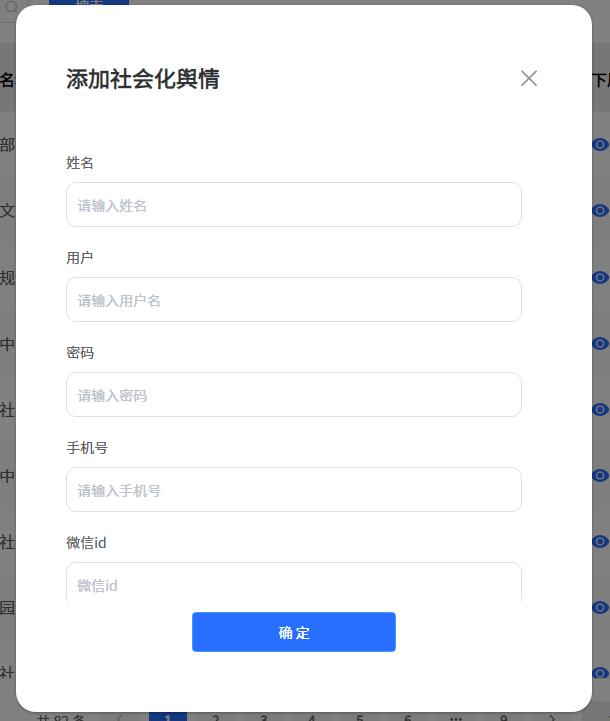
最近做的一个后台管理项目,界面设计中很多弹窗表单,表单的对齐方式为顶对齐方式,当时选择顶对齐的排列方式的原因是标题和输入框的间距小,缩短填写表单时间;垂直路径一直向下,用户的视线固定;统一输入框宽度,视觉效果更统一。设计的时候展示表单信息也是一屏的高度正好,但是没考虑到前端实现页面效果可能会有偏差,标题间距太大,导致一个弹窗还显示不全,需要加下拉框,效果如下图所示:导致这种原因一个是间距,另一个就...

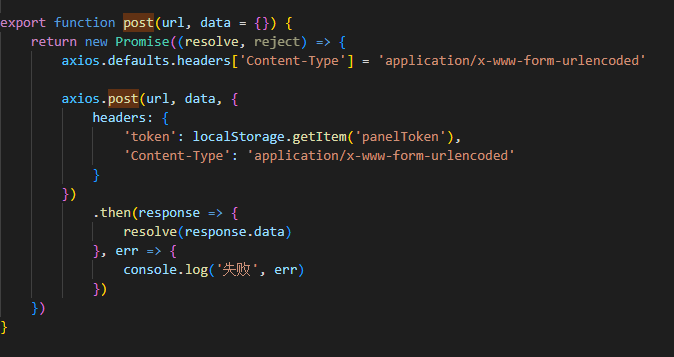
请求中如何以表单的形式提交参数
请求中如何以表单的形式提交参数大家看,我们的请求除了以常规对象参数提交的情况外,还有一种是使用表单形式提交,以下是在vue中使用表单形式来提交参数的例子首先,第一步要先设置请求头,更改请求头 headers 中 content-type 为 application/x-www-form-urlencoded。这里大家可以把各类请求封装,这样只需要设置一次请求头就可以。第二步,在需要请求接口之前,构...








