前两天有一个需求,当鼠标移动到表格中时,展示一些内容,再elementUI中,我们可以使用cell-mouse-enter和Tooltip 文字提示来实现,但是layui中并没有这些,所以需要原生的鼠标移入事件。这里我们选择toolbar。

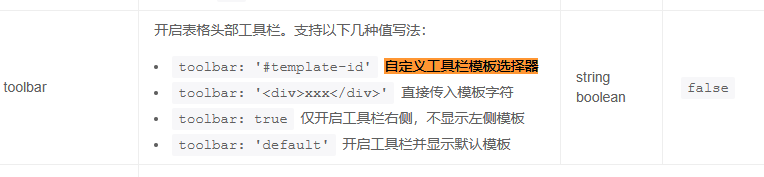
Toolbar类似于templet ,通常接受一个选择器或者一段html,这里我们选择选择器。

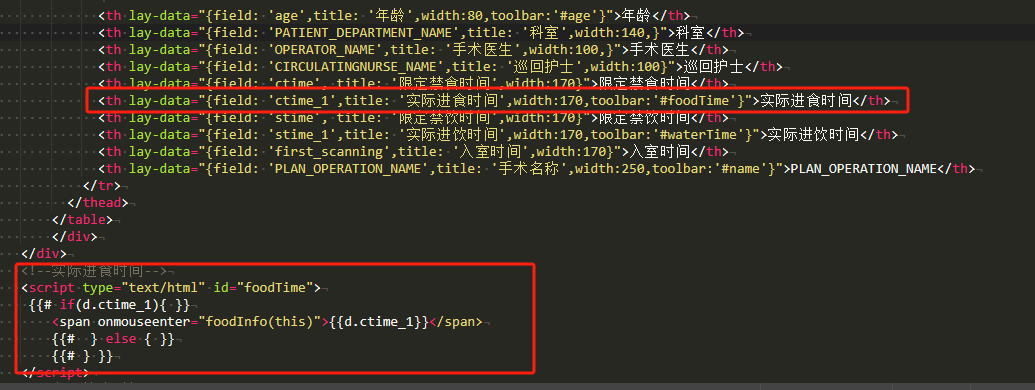
Toolbar对应的模板容器则是下边这块,我们给它添加一个鼠标移入事件,并且传递的参数是调用事件的元素,也就是它本身。
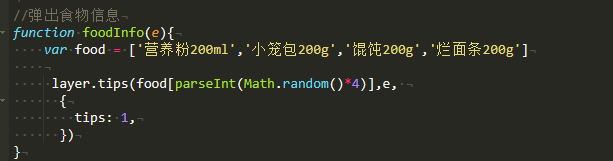
接下来我们构造一个foodInfo函数,然后使用layer.tips弹出层来实现我们的需求,layer.tips参数为:
layer.tips(新加的内容,'选择节点',{time: 0, area: ['20%', '20%'], skin: 'layui-layer-rim', tips: [3, '#ffffff'], closeBtn: false});
time:为0时tips窗口不会消失
area:窗口大小设置
skin:官方的皮肤
tips:2 tips(默认)层的私有参数。支持上右下左四个方向,通过1-4进行方向设定。如tips: 3则表示在元素的下面出现。有时你还可能会定义一些颜色
closeBtn:右上角的关闭按钮 
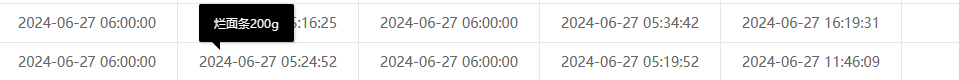
效果实现:

了解更多layui知识点击这里。
上一篇: 阻止From表单enter提交












