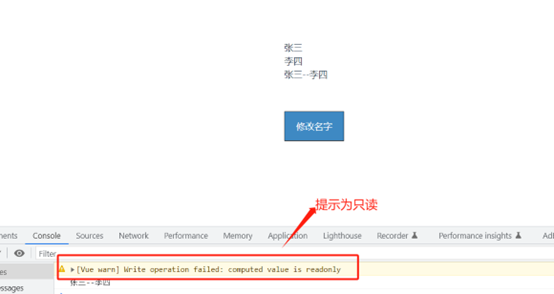
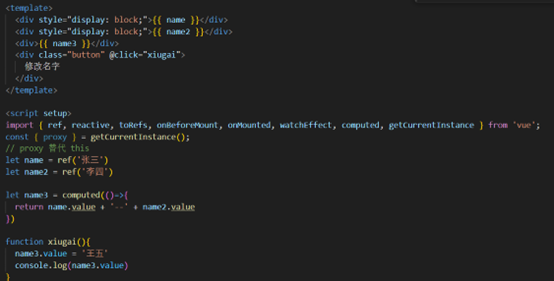
大家都知道,vue3中comouted是一种数据存储的方式,当需要处理复杂的data内容时,我们选择在计算属性中写,因为计算属性拥有缓存,在data中值不变时只会计算一次,当重复调用计算属性的内容时,不会像函数那样重复计算,计算属性是依靠data中的属性,我们不能直接修改comouted中的数据,因为它是只读的。


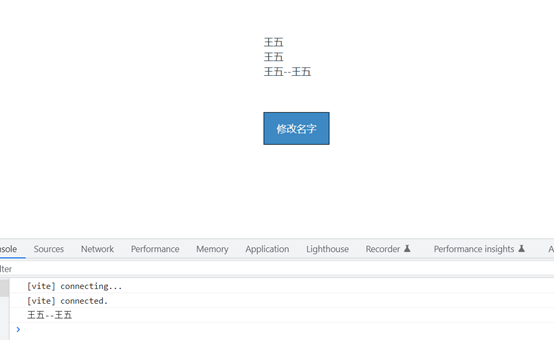
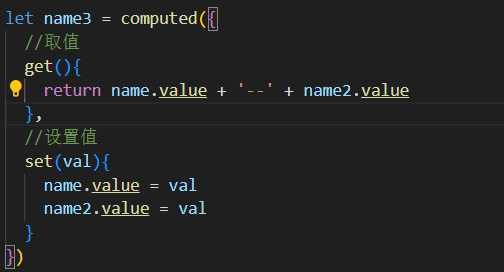
但是,我们需要知道comouted中的属性并不是不能修改,需要借助vue2的老朋友, get和set。


事实上,我们常规的计算属性只有get而没有set,所以不具有修改值的功能,当然这里我们只是说明有修改值的方法,项目中更推荐大家使用监听属性而不是计算属性,监听属性的用法将会在下一篇进行讲解。
更多vue技巧请点击这里。
上一篇: vue移动端ui-vant的使用
下一篇: js中n++与++n的区别












