在给护理系统升级功能的过程中,其中的一个多选功能,由于选项太多,客户那边想要我们做一个一键全选的功能,减少操作,更方便使用。
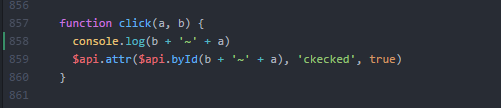
让人头大的地方来了,大家都知道需要让checkbox为选中状态的话,只需要给他加上一个属性就可以了,属性checked=true的时候,该项就是一个选中的状态,但是应用到Apicloud中,我们就需要使用到Apicloud的自带的方法来给DOM添加属性,使用attr方法给DOM增加checked=true的属性,如下图。

然而,在执行这个点击事件的时候他竟然,没有任何效果。点了跟没点一个样。内心真的崩溃。这竟然不生效。
于是呢我就去查了一下,为什么不生效,在js中用来操作属性的方法有两种,一种就是attr还有一种就是prop方法,这两种方法有何不同呢?
attr()的话用于处理HTML标签的元素属性,什么是元素属性呢,就是为HTML元素提供附加信息的,例如a标签的href,img的src
prop()主要用于处理DOM元素的“属性”(property),如 checked、selected、disabled 等。这些属性通常与表单元素的状态有关。
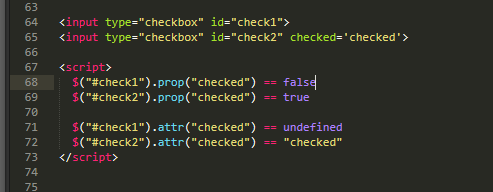
具体的使用情景还是得根据情况选择使用这两种方法,但是对于checked属性来说,他们俩的处理结果我通过js实际运行结果来展示一下

So,这里使用attr方法来操作checked属性没有效果也是正常的,只需要改用prop方法就可以了,但是Apicloud并没有提供这个方法所以还是用jquery来实现吧.












