当使用CSS的::before和::after伪元素时,对于<img>标签,这些伪元素的使用会失效。这是因为<img>标签是一个自闭合标签,它并不包含实际的内容,因此无法直接在其前后添加额外的内容或样式。
在实际项目中,有时需要在图片的前后添加一些装饰性或说明性的内容,比如标签、说明文字等。如图:

然而,对于<img>标签,这样的操作是无效的。
比较常见的解决方法是将<img>标签放置在一个外部容器内,然后对这个容器使用伪元素来添加内容和样式。

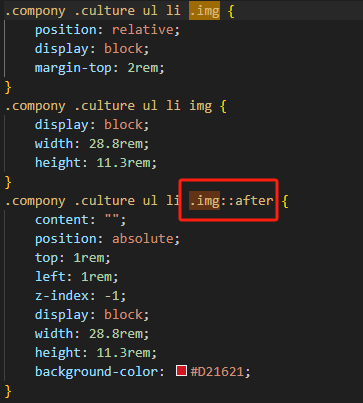
接着,在CSS中,对外部容器使用伪元素:

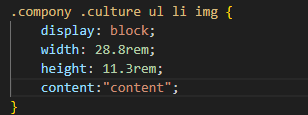
还有一种做法是伪造 content,给 img 这类标签添加 content 属性,输入一些无意义的文本,让浏览器认为标签含有实际内容。
如在 CSS 中添加:

但这种方法可能会存在浏览器兼容问题。建议还是使用外部容器法。
上一篇: 伪元素与hover的妙用
下一篇: 栏目模型字段在循环中调用












