在网站常用的样式里,鼠标进入块元素放大内部图片营造与其他图片不同效果是常用的样式。
这里有两种常用方式。
第一种是当鼠标经过时,图片会放大,但是图片的宽高却不会变。
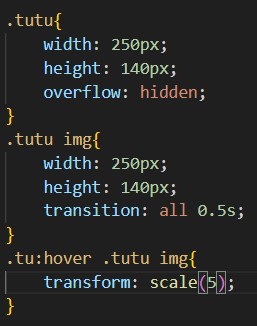
这种样式其实就是利用了图片放大和外层块元素的超出隐藏,我们只需要给予外部元素overflow:hidden和经过块元素时放大图片就可以了。


可以看到图片被放大了五倍,正常情况下1.1倍就能够做成很好的效果。

第二种情况:鼠标经过时元素内容变化,但是不改变整体结构。

就比如我们官网首页资料库,当鼠标移动上去时已经发现悬浮元素已经超过了其本身的宽高,但是其他元素并没有向右或者向下移动,并且整体的结构并没有发生改变,
其实就和我们上边的图片放大一样,只是没有overflow超出隐藏,在父元素宽高固定的情况下,内部元素放大并不会影响到整体结构。
下一篇: 伪元素与hover的妙用












