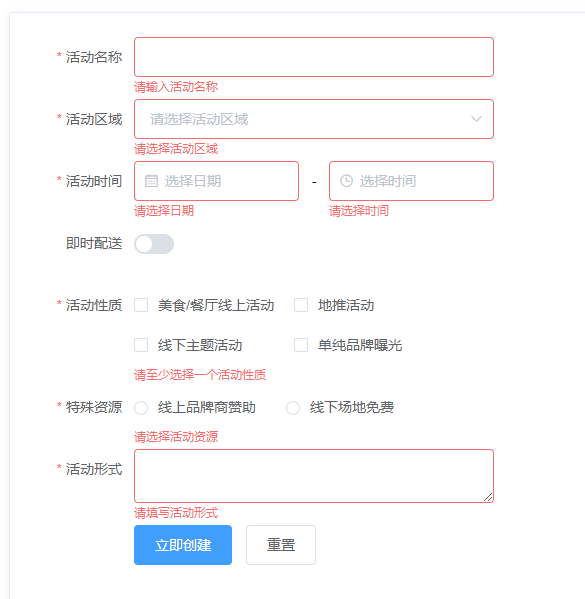
表单验证是前端技术里比较常用的一项写法,element的表单验证尤其方便快捷,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。对用户填入的内容进行接口请求之前,判断用户所输入的是否符合预期规范,可以有效减少数据通信的压力,同时,用户也能直观地看到那些是必须填写的项目和未填写的项目。

经过判断没有错误信息后通过,然后再请求接口。
关于查看表单验证请点击这里。
与此同时,表单验证不会自己消失,我们可以清空手动表单内容,但却无法清除错误信息。

如何清除这些错误信息呢,以下是两种element表单验证的清除方法。
//清除验证方法
this.$nextTick(() => {
this.$refs['addwardData'].clearValidate(); // 只清除清除验证
})
this.$nextTick(() => {
this.$refs['addwardData'].resetFields(); //清除所有
})我们只需要传入所需的表单验证的对象,调用element的clearValidate或resetFields方法就能清除验证。

上一篇: 营销型网站设计的特征和注意事项
下一篇: 利用jq和阴影做出消失效果












