
YonBuider之利用scroll-view组件实现锚链接(下)
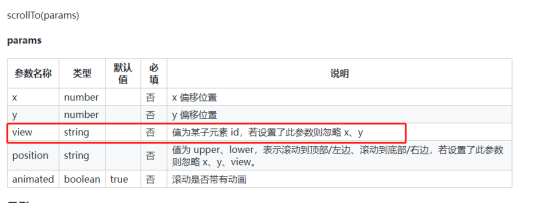
上一章我们利用scroll-view组件的scroll-into-view属性实现了类似锚链接的功能。除了利用属性外,scroll-view组件还提供了一个scrollTo方法,使页面滚动到指定位置。可配置参数如下:可以看到参数view通过把值设置为某子元素id的方法跳转对应位置,实现思路与scroll-into-view属性是类似的。我们需要通过document.getElementById获取...
2023-09-09

YonBuider之利用scroll-view组件实现锚链接(上)
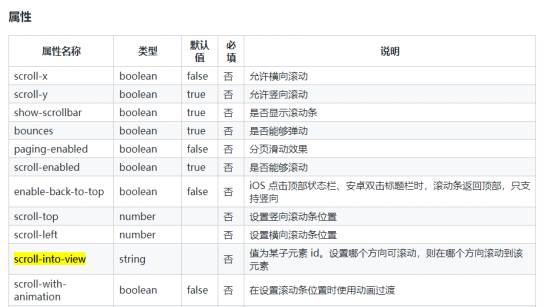
我们写页面时经常需要实现类似根据城市首字母找到对应城市的功能。之前在html中可以利用给元素添加id的方法,通过a标签锚链接到页面对应位置。如< a href ="a.html#first">从其他页面跳转到a.html页面的#first处 但是在使用avm框架的时候发现,框架不支持使用a标签,更不支持锚链接了,只能找寻其他方法。看了一下官网,发现avm所提供的scroll-view组件中有提供一...

YonBuider之利用事件广播实现扫码器的复用
上一章我们已经完成了FNScanner 扫描器的封装。实际应用中,我们肯定不止使用一次扫码器。为了能够更好的复用,扫码器页面不能放逻辑处理,我们需要把具体的逻辑处理写在各自页面。当扫码完成,利用AVM框架中的sendEvent方法将事件广播出去,然后由各自打开扫码器的页面通过addEventListener方法监听并进行逻辑处理。有关sendEvent和addEventListener的内容可以点...








