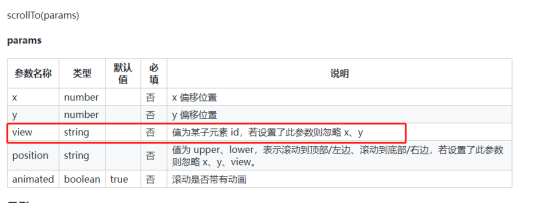
上一章我们利用scroll-view组件的scroll-into-view属性实现了类似锚链接的功能。除了利用属性外,scroll-view组件还提供了一个scrollTo方法,使页面滚动到指定位置。可配置参数如下:

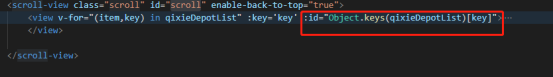
可以看到参数view通过把值设置为某子元素id的方法跳转对应位置,实现思路与scroll-into-view属性是类似的。


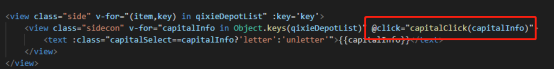
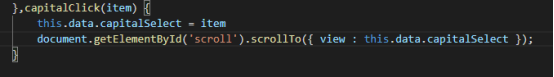
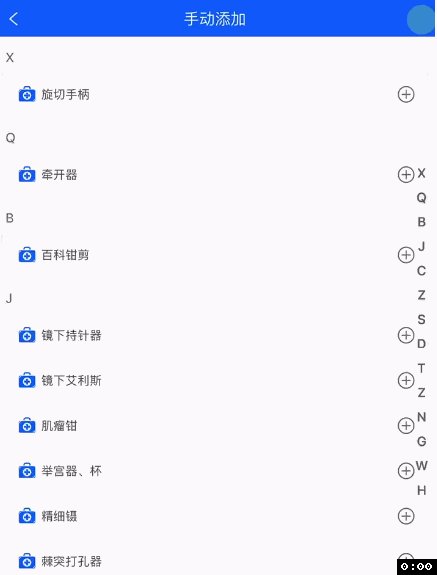
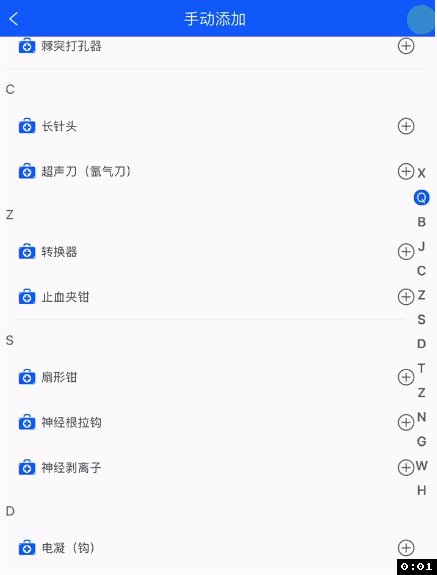
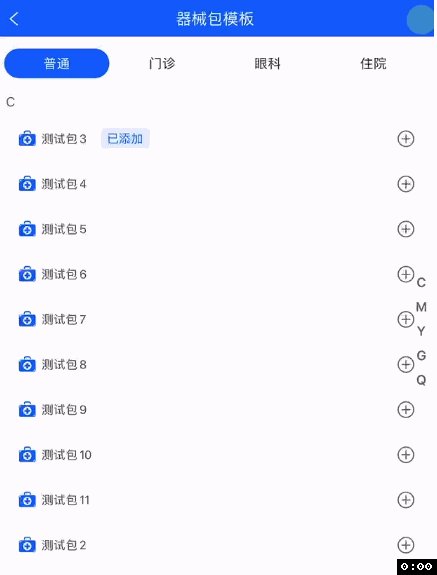
我们需要通过document.getElementById获取到本页的scroll-view元素。当点击右侧首字母时,将子元素id传给scrollTo方法的view参数。

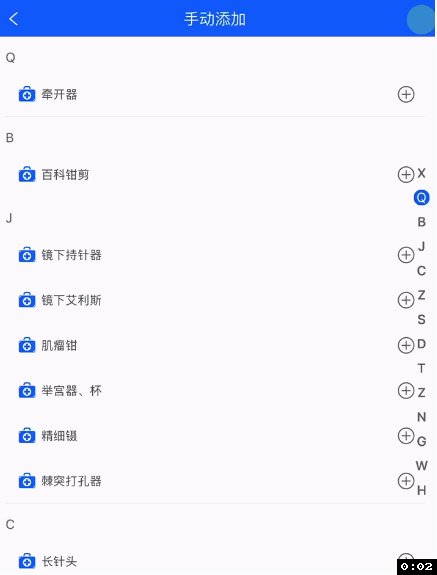
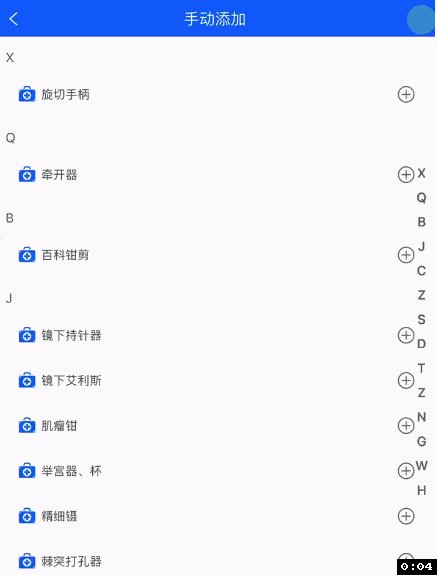
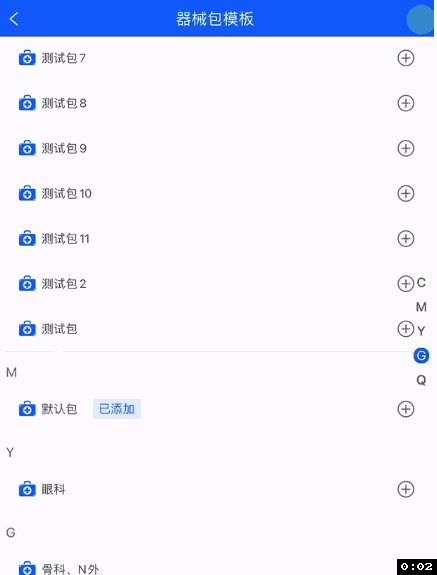
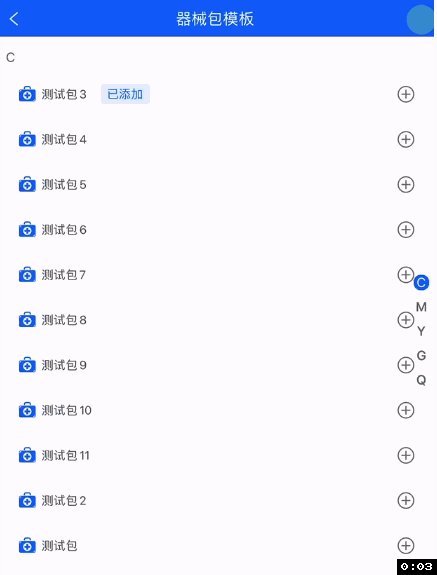
这样便可以成功实现页面位置的跳转了。
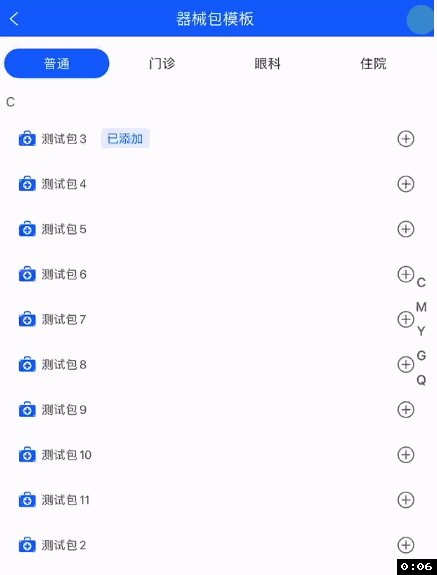
scroll-into-view属性和scrollTo方法都能够实现类似锚链接的页面位置跳转,区别就是使用scroll-into-view属性是直接跳转,而使用scrollTo方法会自带一个滚动的效果,可以通过animated参数来设置滚动是否带有动画,默认为true,如图:


可以按照自己所需来选择不同的实现方法。
关键词:












