1. 简要了解设计中的开关
设计中提到的开关其实就是仿照物理开关的映射,提供了两种最为简单、直接的对立选项,比如开/关、启动/禁用等。
它就像生活中控制灯泡的开关,摁下灯泡立即亮起。所以它要表达的意思也必须明确,不然用户都不知道,即将要启动/禁用的是什么。

2. 开关组件的特点
(1)对象标签名称须传达清晰,能够让用户能够明确感知操作后的动作开启或关闭什么;
(2)主体标签信息和按钮是分离的,两个视觉焦点;
(3)一般点击后会立即反馈;
(4)没有 hovering 效果 ,有动作效果,更适合手指操作;
3. 开关使用场景举例
(1)开关的标签意符需传达清晰
和单选、复选框不一样的是,开关主体所表示的信息和开关本身(开关按钮)是分离的。
用户在点击开关按钮前,必须用文字清晰告知用户点击后会发生什么,甚至有时需要通过增加小标题来加以说明开关按钮的功能。

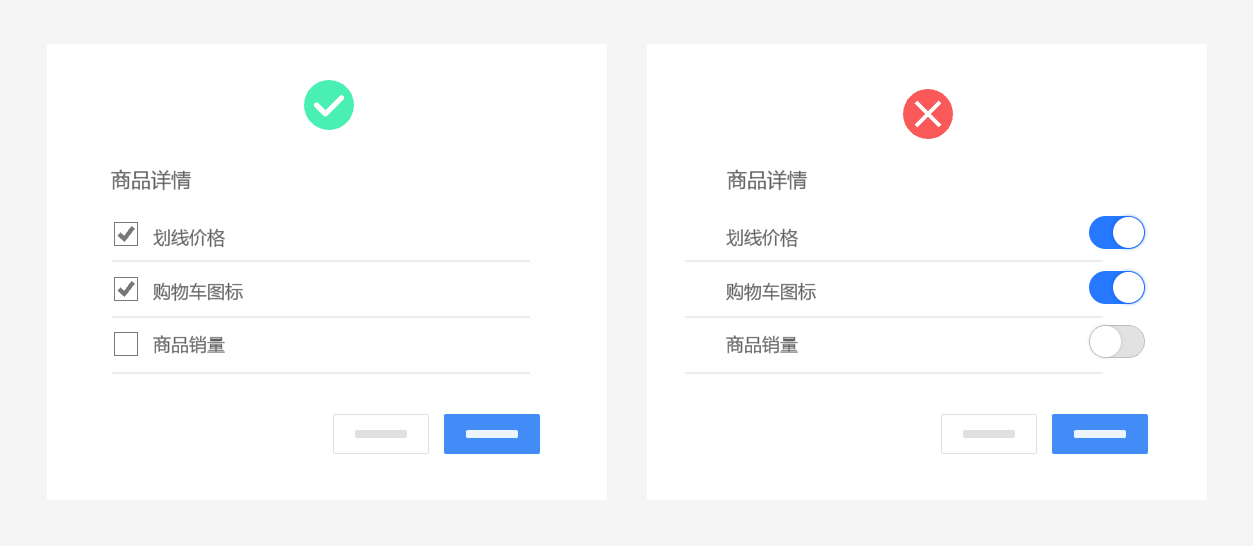
(2)一般情况下只作为立即生效的功能使用开关按钮
在表单填写时,往往最终会有「提交」按钮作为结束态,开关作为表单字段的填写,用户点击后并不能够立即生效,往往需要再次点击「提交」按钮才能生效。

(3)有风险,需着重提醒用户
开关的视觉权重较高,在复杂的表单信息中,它能够很快吸引到用户的注意力,并能够给用户以视觉提醒。

(4)避免大面积使用开关,使用它控制局部细节或者次要设置
开关在视觉感知上它和按钮上有些接近,所以尽量避免在表单中使用大量的开关来控制局部层级内容,因为开关是控制单一操作,大量内容都试用开关的情况下会导致信息繁琐,影响用户体验,这种情况推荐使用复选框来替代开关作为局部控制。

(5)把开关作为高层级内容控制或信息设置
把开关用来作为总控制,开启后显示更多层级的内容,关闭后避免 了web 表单中大面积的使用开关按钮,会和其他的基本组件造成视觉干扰。
将开关作为高层级总控制,可以提升用户的兴趣,同时还能表现出开关的重要性。

5. 小结
开关按钮视觉突出且反应快。用户浏览表单、填写内容组之间,一般不需要很强的视觉差异。如果填写的表单信息之间对比差异过大,开关往往给用户造成过大的视觉干扰,反而阻碍用户浏览表单的效率。


)

)
)






