上一章我们实现了ElementUI时间选择器图标的修改,但是用vfor渲染后台数据后,效果又清空了,可能与vue的组件渲染的生命周期有关。
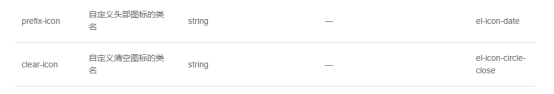
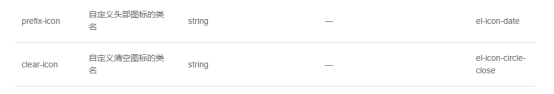
接着又查看了它的官方文档,发现有自带两个操作图标的方法。


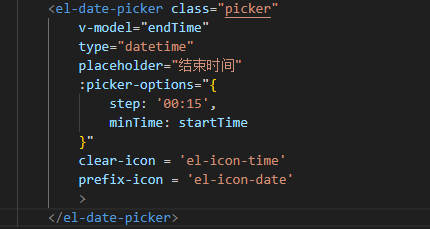
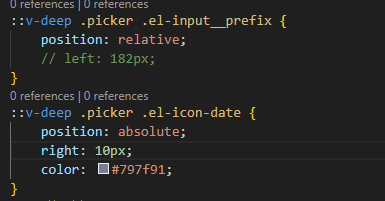
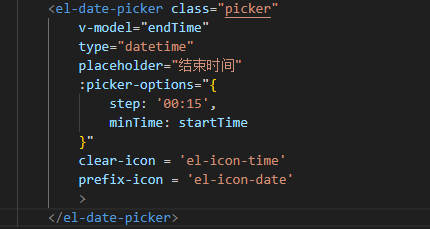
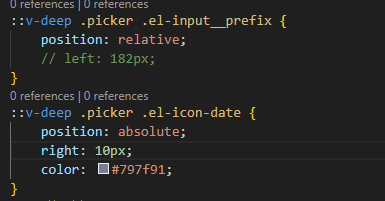
将时间图标改为日历图标,然后利用vue样式穿透::v-deep修改图标位置

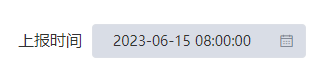
修改成功,效果图如下:

此时还有一个问题,日期图标与clearable清除图标重叠,如图:

这可以用鼠标经过display:none解决。
关键词:
上一章我们实现了ElementUI时间选择器图标的修改,但是用vfor渲染后台数据后,效果又清空了,可能与vue的组件渲染的生命周期有关。
接着又查看了它的官方文档,发现有自带两个操作图标的方法。


将时间图标改为日历图标,然后利用vue样式穿透::v-deep修改图标位置

修改成功,效果图如下:

此时还有一个问题,日期图标与clearable清除图标重叠,如图:

这可以用鼠标经过display:none解决。