ElementUI 中的DateTimePicker 日期时间选择器提供了一个默认的时间选择器样式如图所示:

有时我们可能希望更换一下它的样式,以下面的设计图为例:

背景和字体颜色比较好改,但是图标的位置和样式就有些麻烦。尝试了一下直接在el-date-picker中添加i图标标签:
v-model="myTime"
type="datetime"
>
date data_icon">
但是并没有效果。
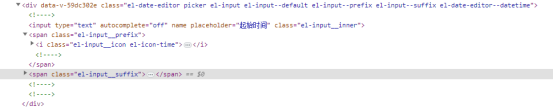
我们可以看到他的dom结构是这样的:

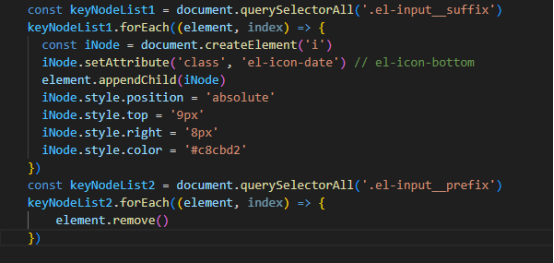
想将图标改到右侧只能删除el-input__prefix中的i图标然后给el-input__suffix添加i图标。于是在mounted生命周期中编译如下:

这样添加后在静态页面可以成功修改。
关键词:












