在前端框架中,vue虽说算不上使用量最多的,但是它确实是当下讨论比较多的框架之一,因为其入门简单,中文文档较多而广受喜爱,作为vue最重要的组成部分——组件,其发挥的重要性不言而喻,文汇软件小编就跟大家分享下父子组件如何传值。
首先,我们要明白在vue中组件间的数据必须都是遵循单向数据流的,即所有的数据只允许有父组件传递给子组件,不允许反向传递,这样会防止从子组件意外变更父级组件的状态,从而导致你的应用的数据流向难以理解,每次父级组件发生变更时,子组件中所有的 prop 都将会刷新为最新的值。好了上例子。

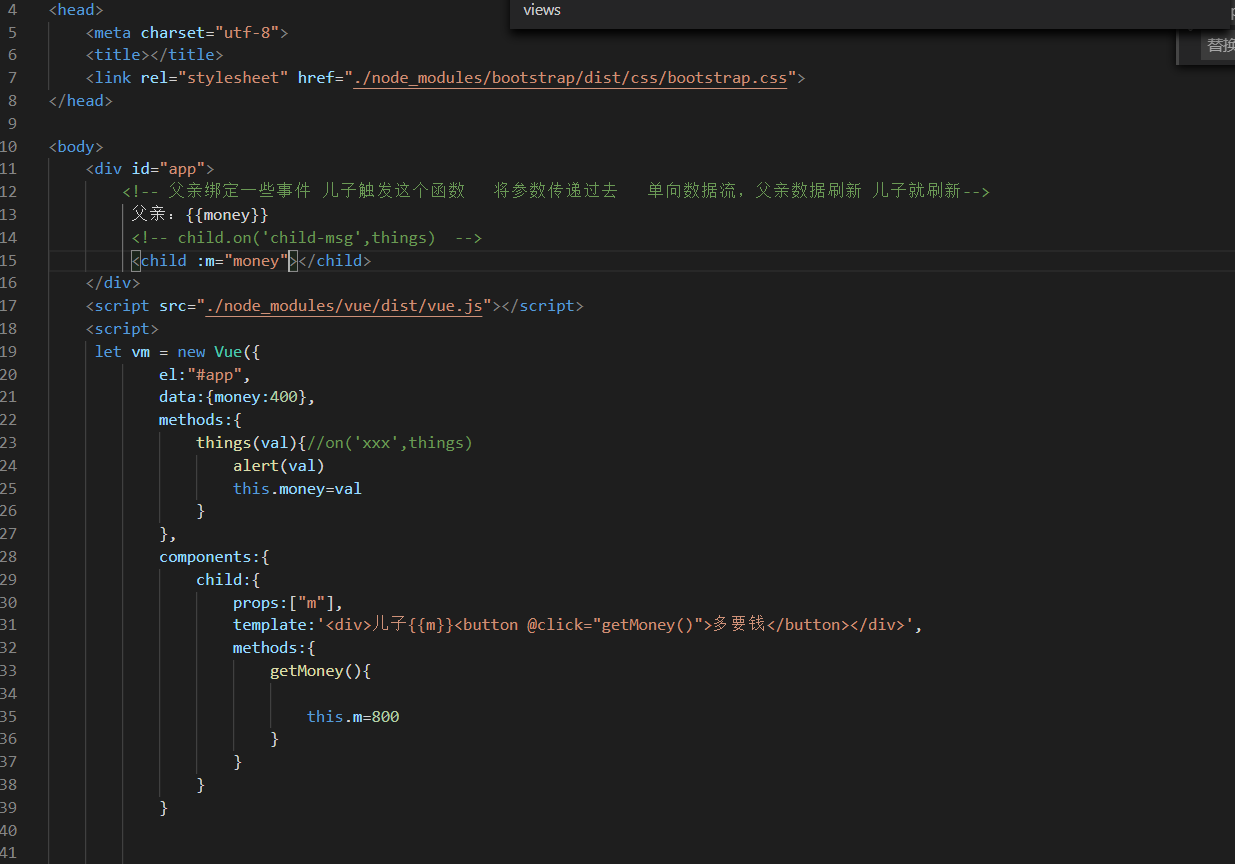
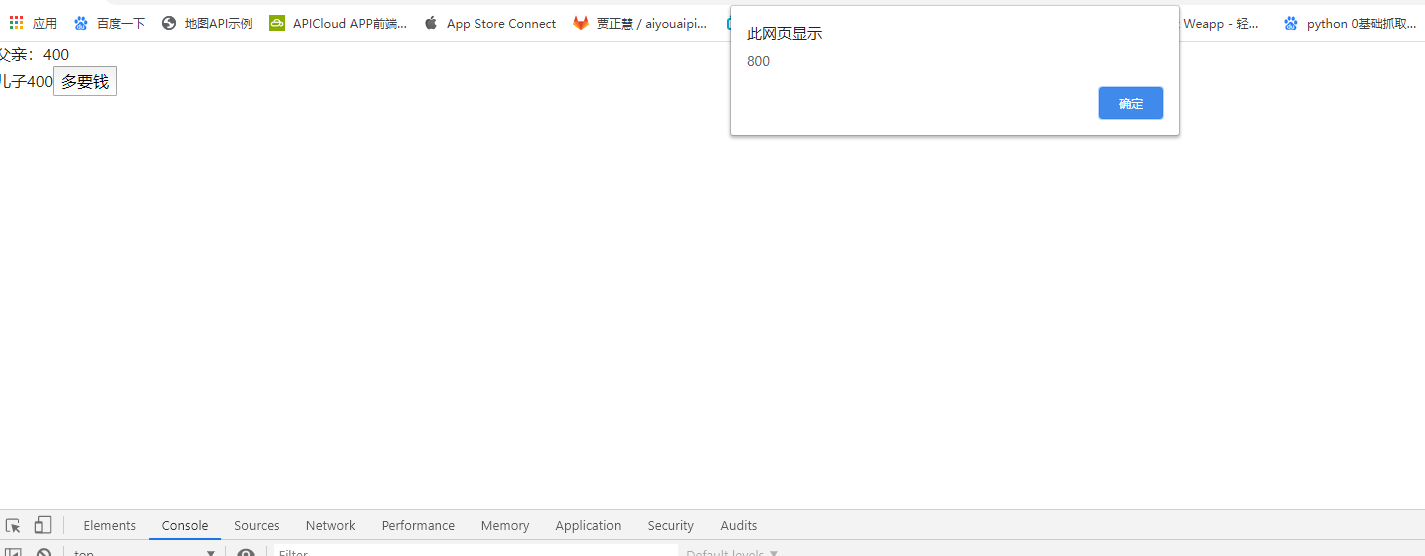
这个例子中我们定义了一个叫money的数据为父组件上绑定了属性m,m的值就是这个money变量,而子组件中添加点击事件在你点击子组件是触发该事件,注意我们这里是直接修改的他的值(这是错的),这里按照惯性思维我们想的是既然数据有了我们管他什么父子组件的直接改值就可以了,但是我们可以运行一下,就会出现下图的报错

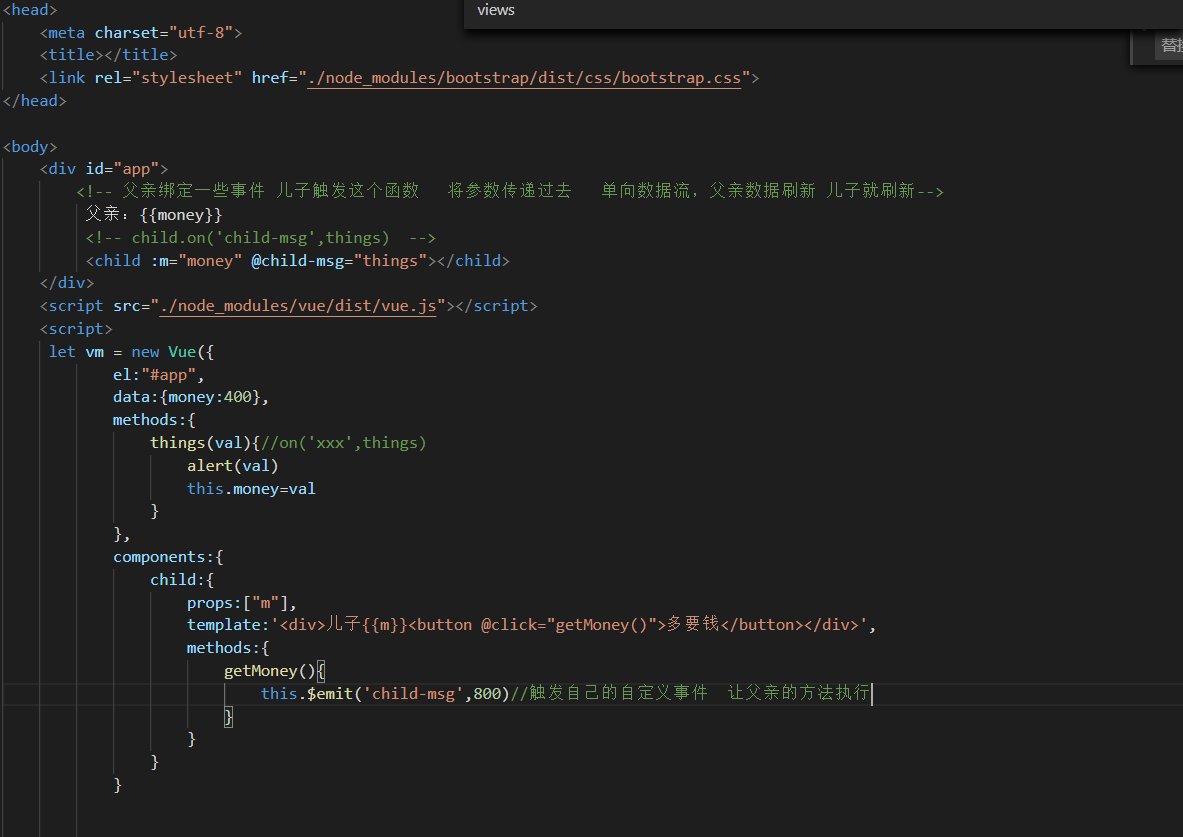
这里的意思是说我们不可以直接修改子组件的属性,因为重新渲染时这个值都会被覆盖,这里就是我们说的单向数据,如果没有的话这个值可能会被所以修改,改到最后再看它的时候你可能都不知道是这个父组件的哪个子组件修改的值了。这里我们需要给父组件添加自定义事件,由子组件通过点击时间触发父组件的自定义事件,并根据实际情况进行传值,如下图

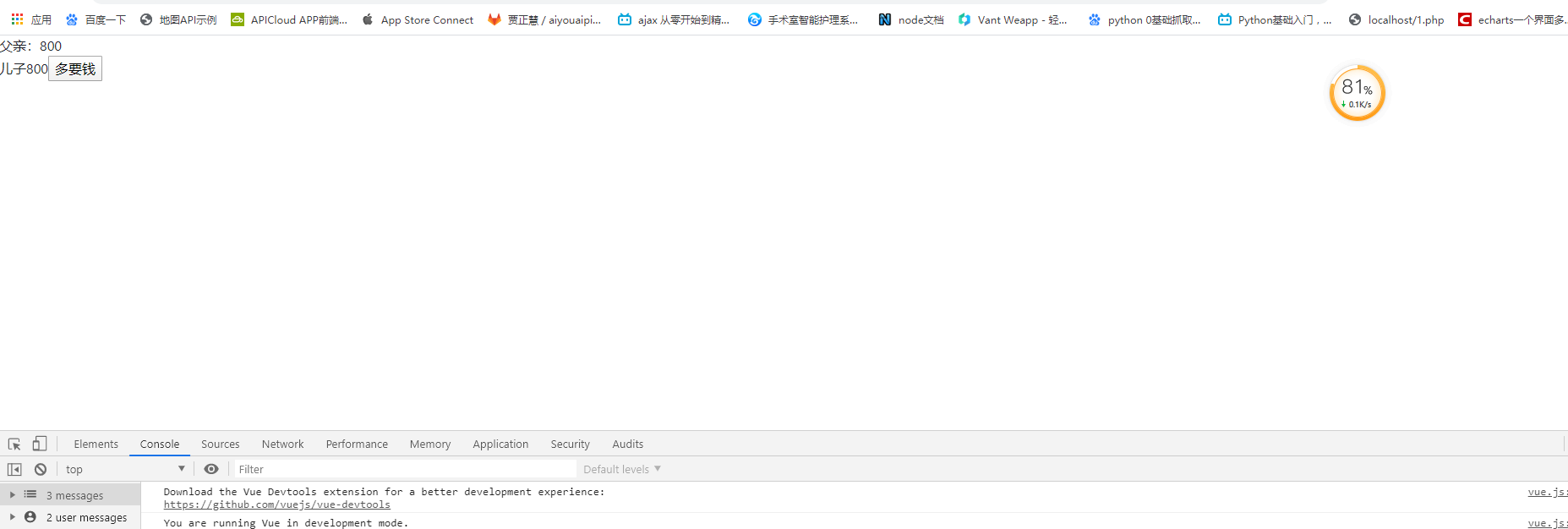
这里触发了父组件的自定义事件,在父组件中修改了该值,并通过属性将该值在传回子组件就可以了


这里触发了父组件的自定义事件,在父组件中修改了该值,并通过属性将该值在传回子组件就可以了
好了,以上就是小编分享的文章了,如想关注就来文汇软件吧。
上一篇: 如何让文件支持右键vscode打开
下一篇: 前端工作中如何进行数组去重












