1、微信开发者工具中新建微信小程序项目,在项目中新建vant文件。
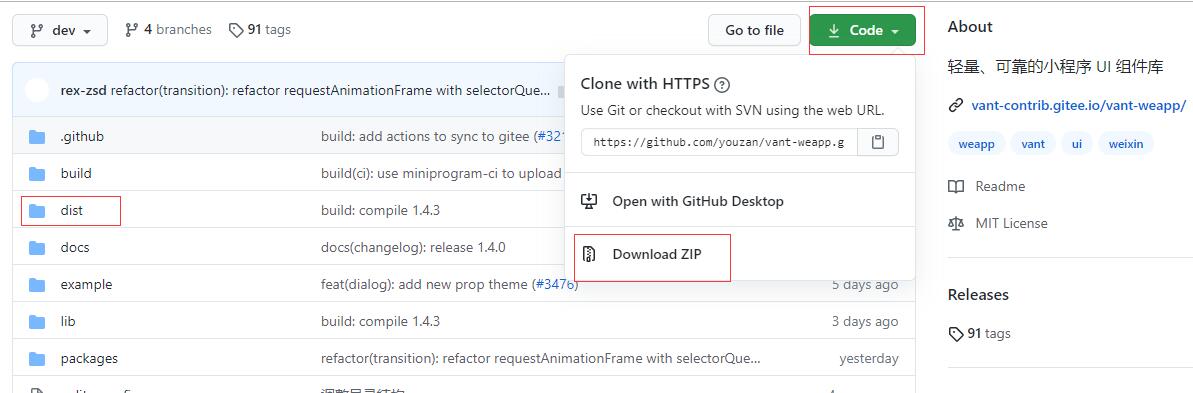
2、从github上面下载源码文件:开源:https://github.com/youzan/vant-weapp,下载dist文件夹,该文件则为组件代码文件,将下载的文件放入vant文件中。

3、在app. json 文件中配置button组件放入usingComponents中,修改路径
"usingComponents": {
"van-button": "../../dist/button/index"
}
4、wxml文件中写入button组件

5、组件引入成功,使用其他组件根据vant weapp文档引入对应代码即可,vant weapp文档官网:https://youzan.github.io/vant-weapp/#/intro
上一篇: 微信小程序和APP在页面设计上有什么不同
下一篇: 微信小程序 授权用户信息登录












