
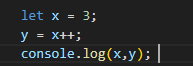
js中n++与++n的区别
前两天再看c语言,学习过程中看见了++n和n++这两个运算,在js中,我们使用递增运算时,最经常使用的就是n++,其实js中也有++n,他们都被成为递增运算符,意为n = n + 1,但是,他们其实是
2024-06-07

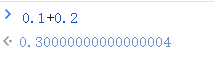
Js和php遇到浮点数精度丢失问题的处理办法
当我们在进行一些大批量数据类型计算的时候经常会遇到精度不纯导致出现xx.566666667的情况,原因就是使用的是IEEE 754标准定义的64位浮点数格式,数字不能精确的转换为十进制导致。想要解决这

如何把表格变成excel文件导出
这几天做了一个页面,是一个表格,要求点击按钮把表格内容导出,第一次使用了插件vue-json-excel。 首先,我们先使用以下下载依赖。 npm install vue-json-excel

探讨一下wow.js和scrollreveal.js各个方法的利弊
我们前面介绍了wow+animate,ScrollReveal.js两种实现页面动画效果的方法,其中ScrollReveal.js也分为HTML方式和JavaScript方式。本章来探讨一下各个方法的

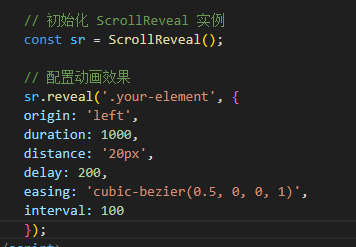
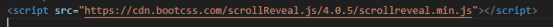
利用ScrollReveal.js的HTML属性实现网页动画
上一章我们介绍了利用wow和animate来实现滚动加载动画,本章我们再来介绍同样能实现该功能的ScrollReveal.js,他不像wow.js一样需要依赖于animate.css,自己就提供了许多
2023-12-22

结合wow.js+animate.css实现滚动加载动画
想让网页动起来,我们可以借助animate动画库,里面提供了丰富的动画效果。首先引入animate.css文件,可使用cdn或本地引入然后给需要动画的元素添加类名:具体的动画和其对应的类名可以去官网查
2023-12-22








