
Vue中使用防抖与节流
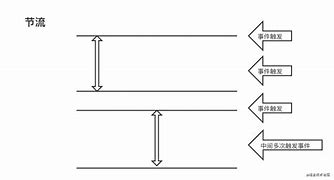
Vue的防抖与节流首先我们先看一下防抖和节流的定义。防抖:在同一时间段执行多次,但是只在最后一次有效(执行);每次触发函数清除掉原来的定时器,重新开始计时。如果在规定时间内不再触发函数,则执行,否则,清除掉之前的定时器,重新计时。节流:在一段时间内,只能触发一次函数。今天突然发现了一个问题,做搜索效果时每输入一个字母或者数字,都会立刻请求一次,如果输入量过大可能会对服务器造成影响,并且点击刷新时,...








