给body元素设置背景色,但是body没有内容,高度没有填充整个浏览器情况下,浏览器整个窗口都是body设置的背景色,这个是什么导致的?
一般情况下,我们css控制的最高结点就是body,例如设置:body{background:#069;}则浏览器界面就是完全的#068的背景色。 这里看上去是body标签下的背景色起作用了,我倒不这么认为。看下面的一段css代码:
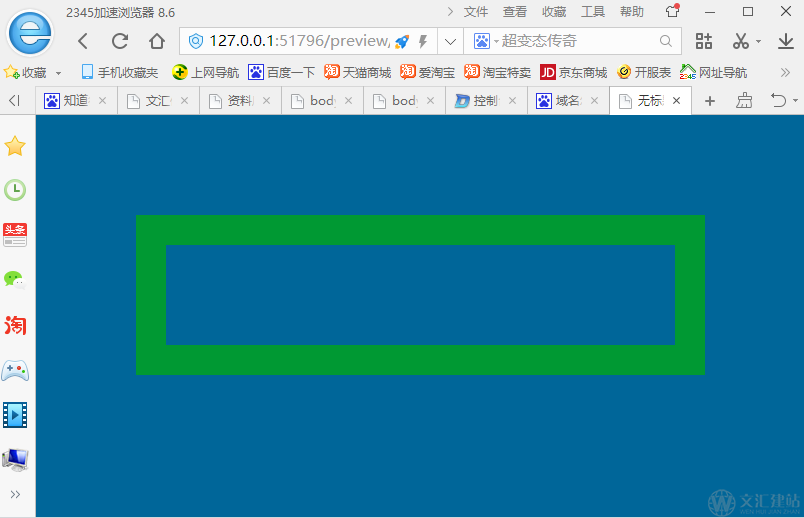
body{background:#069; margin:100px; border:30px solid #093; height: 100px;}意思很简明:外边距100像素,边框30像素,背景色#069,按照对一般标签的理解,100像素的外边距应该不含有背景色的,然而显示的结果是:

然而一旦设置了html的background背景色之后,body的背景色将失效。例如下面的简短代码:
html{background:#999;}
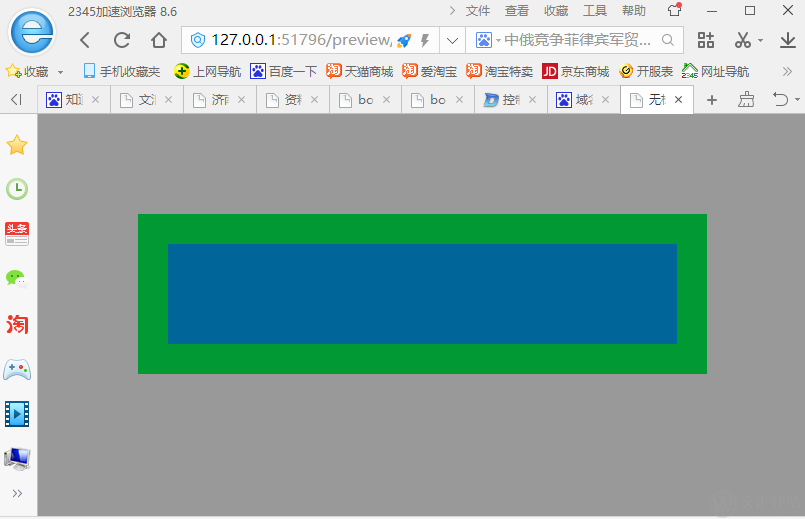
body{background:#069; margin:100px; border:30px solid #093;height:100px;}跟上面的相比,只是添加了html的背景色,结果:

结果是body标签满屏的背景色不见了。我觉得这和浏览器本身的机制有关,我们可以认为浏览器是一个会“吸收”颜色的东西,当我们给body设置颜色时,虽然body没有高,但是浏览器底板需要颜色,它看到了body的颜色 ,就想要拿来变成自己的,然后它把自己搞成了body设置的那个颜色,当我们给html也设置了一个颜色后,浏览器发现,html好像离我更近啊,于是就就近渲染了html标签的背景色给自己. 这样一来,我们看到的浏览器窗口又变成html设置的颜色了。
因此,我们所看到的那个背景色,既不属于body标签,也不属于html,它属于更底层的那个底板,是浏览器窗口本身吸收了body和html标签中更靠近自己的那个后,渲染出来的浏览器窗口底板的颜色。
关键词:












