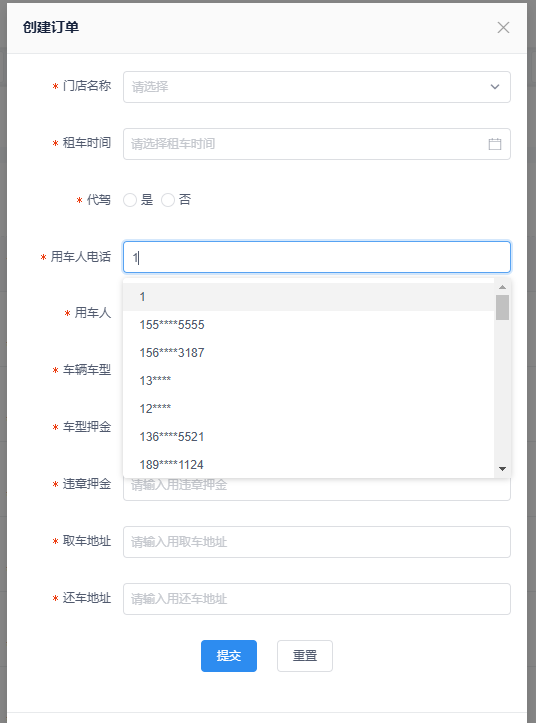
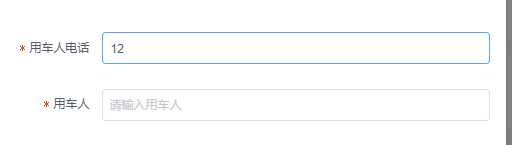
如图所示我们这边使用了可以搜索的选择器,我们输入数字后,发现可以搜索出来。

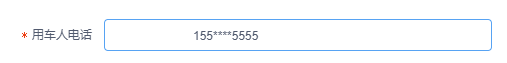
但是当我们选择内容的时候,会发现,前后多出来一大段空白。

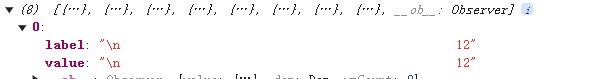
包括从点击事件获得的value和label,也全都有这个空格。

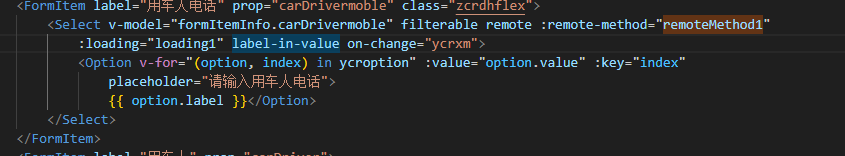
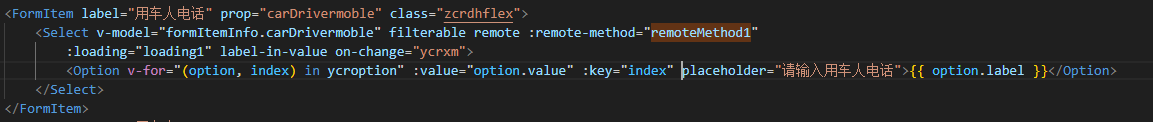
其实这是viewUI编译时候的bug,当我们使用自动格式化代码的时候,为了便于观看,vscode会自动把过长的option给分成几行。
我们把option变成一行就行了。


现在就能正常使用了。
了解更多vue知识点这里。
上一篇: 支付宝小程序二维码带参数跳转
下一篇: 用jq实现swiper轮播图效果












