上一篇我们已经利用van-checkbox成功实现二级选择器控制一级的选中状态,点击此链接>>查看。
最后需要实现通过最外层全选按钮全选所有选择器的功能。

给全选按钮添加click或change事件(都可)。
![]()
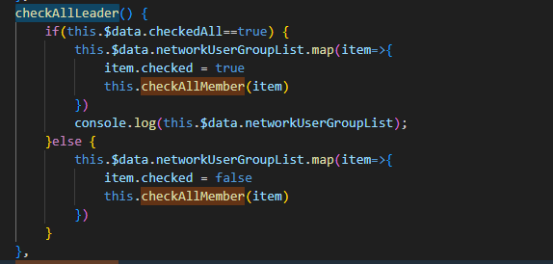
我们需要通过判断全选按钮的选中状态来控制层叠选择器是否全选,在checkAllLeader函数中执行以下代码:

当全选时,将一级选择器选中状态设置为true,并执行上篇提到的checkAllMember方法,此时需要把item作为参数传进去以选中每个一级选择器下的所有的二级选择器;取消全选时同样,将一级选择器选中状态设置为false并执行checkAllMember方法。
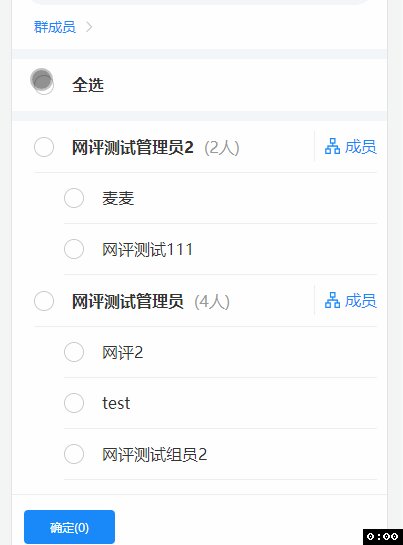
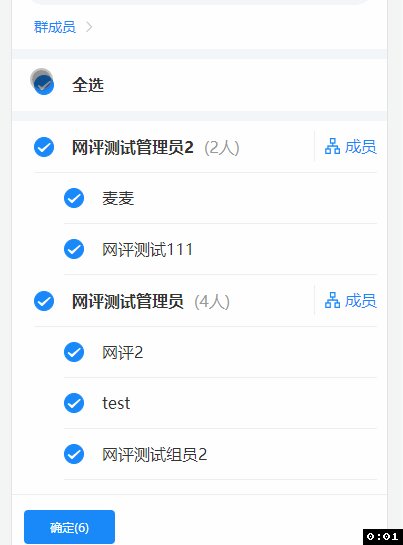
实现效果如下:



)

)
)






