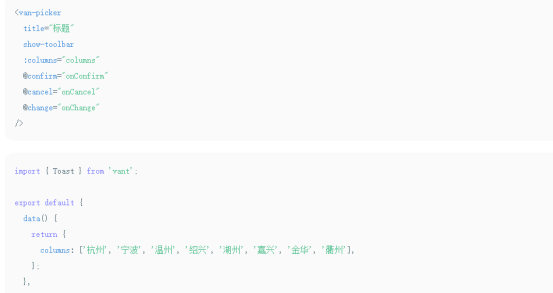
VantUI官网中给的示例是一个包含字符串的纯数组,如图所示:

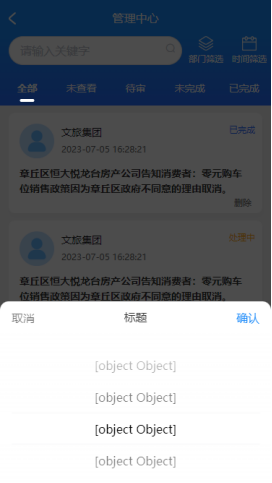
但是大多时候,我们需要绑定的都是一个对象数组,如果直接使用的话,渲染的效果会显示为[Object]。

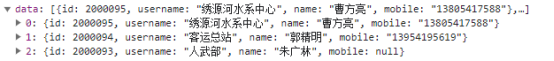
这时可以利用van-picker自带的 value-key 属性,value-key属性指选项对象中,选项文字对应的键名。以下面的数据为例:

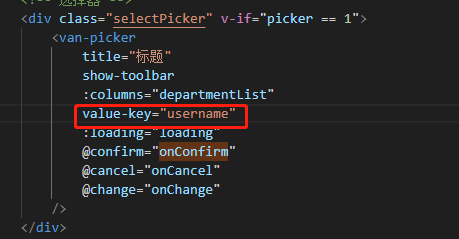
我们希望选择器展示的是对象中的username属性,则在van-picker中添加如下代码:

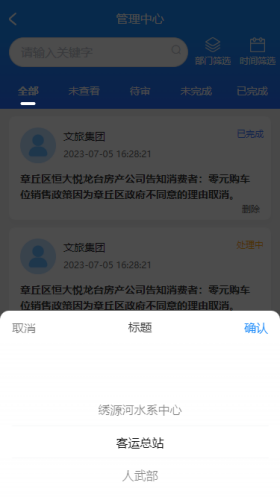
这时可以看到选择器已经展示出username字段的内容了:

Vant3中使用的是columns-field-names 属性,可以自定义column结构中的字段。比如想展示username字段,只需要添加如下代码:
:columns-field-names="{ text: 'username' }"
除此之外,我们希望选择的时候不止获取每一列的索引值,还能获取后台对象中的id值。
这时就需要用到vant提供的事件。以confirm为例,当我们点击确定时,@confirm事件会触发并传回value和index两个回调参数。
由于此时绑定的是对象数组,只需要通过value.xxx便可获取我们想要的字段。如获取id: