在Vue中,不同的路由可以匹配到不同的组件,从而实现页面的切换。但可能会出现组件过多的情况。有些时候,需要将给定匹配模式的路由映射到同一个组件,然后通过路由的参数来控制组件的渲染。例如对于“用户中心”这种页面,不同的用户登录后渲染的信息是不同的,但页面结构相同,这时就可以通过为路由添加参数来实现。

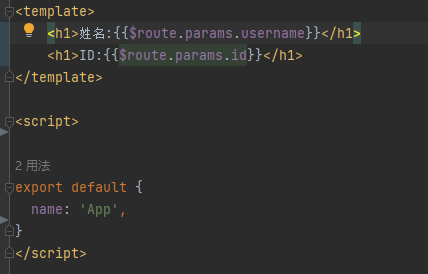
如以上代码所示,在组件内部可以使用$route属性获取全局的路由对象,路由中定义的参数可以通过此对象的params属性获取。在main.js中定义路由如下:
Import User from ‘./components/User.vue’
Const routes = [
{path:’/user/:username/:id’,component:User}
]
在定义路由的路径path时,使用冒号来标记参数,如以上代码中定义的路由路径,username何id都是路由的参数,以下路径会被自动匹配:
/user/小王/8888
其中“小王”会被解析到路由的username属性,“8888”会被解析到id属性。
上一篇: 度娘,不光能用来搜索——echarts
下一篇: APICloud广播事件












