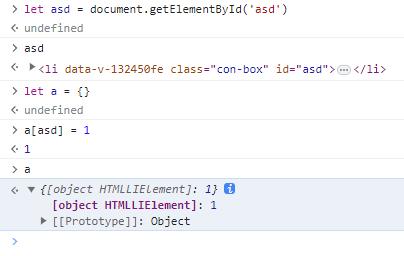
在js中对象object的本质上就是键值对的集合哈希结构hash,但是对象只能用字符串来当做键名,所以就会带来很大的限制,加入我们用js获取dom,我就想用当前dom当做键值,是没有办法实现的,强行写入的话只会把当前dom节点转换为字符串。

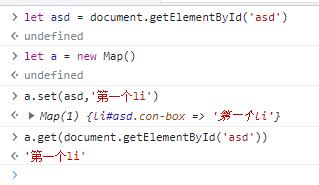
所以,如果我们想要一次作为键值,那么就不得不在原有的dom结构中增加参数,味了解决类似问题所以es6引入了Map,它也是一个键值对的对象,但是它的键名就不在受限于字符串,可以用任何类型的值来代表键名,对象、数组、字符等等。运用次方法再看上述问题我们就可以轻松解决。

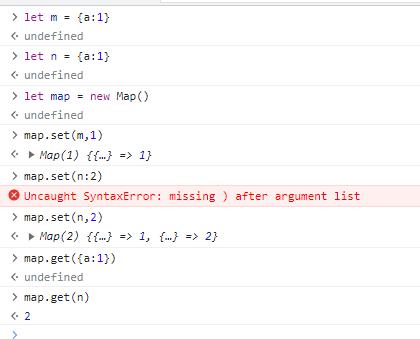
但是需要注意的是,如果用两个相同内容的数据,但是其存储地址不同的话,Map是没有办法获取到键值的。比如:

如上图所示,m和n的内容是完全相同的,在get时再重新写入一个新对象,mn的内容都无法获取到,但是单独获取n的可以,这也就说明,Map的键名存储的内容实际是存储地址。
Map的常用属性和方法:
size:返回成员数量
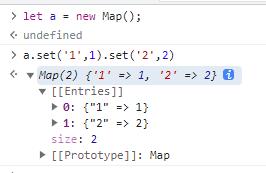
set:追加key 并返回当前map 所以set可以链式操作比如

get::获取key的值
has:判断key是否存在
delete:删除指定key
clear:删除所有内容
keys:返回所有key
values:返回所有内容
entries:将键值对转数组返回[[键,值]...]
forEach:循环遍历












