在vue框架中,路由发挥的重要性不言而喻,文汇软件小编就跟大家分享下vue路由如何使用。
首先,我们应该先明白路由的作用是什么他不是我们理解的路由器而是指的单页面应用中的路径管理器,也就是说vue的路由实际上就是组件与路径的映射。
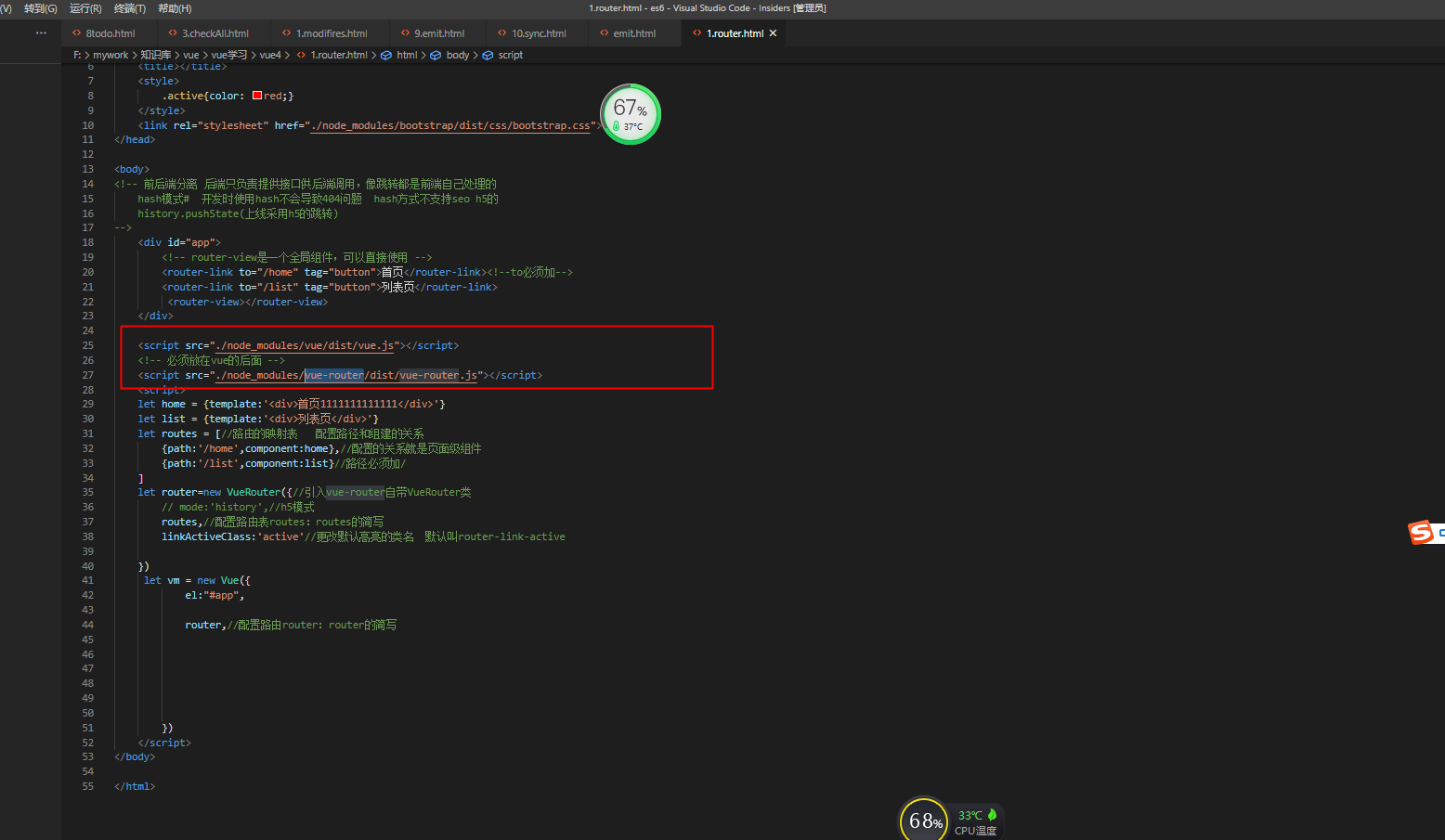
如何使用?首先,我们先引入vue和vue-router,vue-router要在vue后面引因为它是基于vue的,否则不生效。

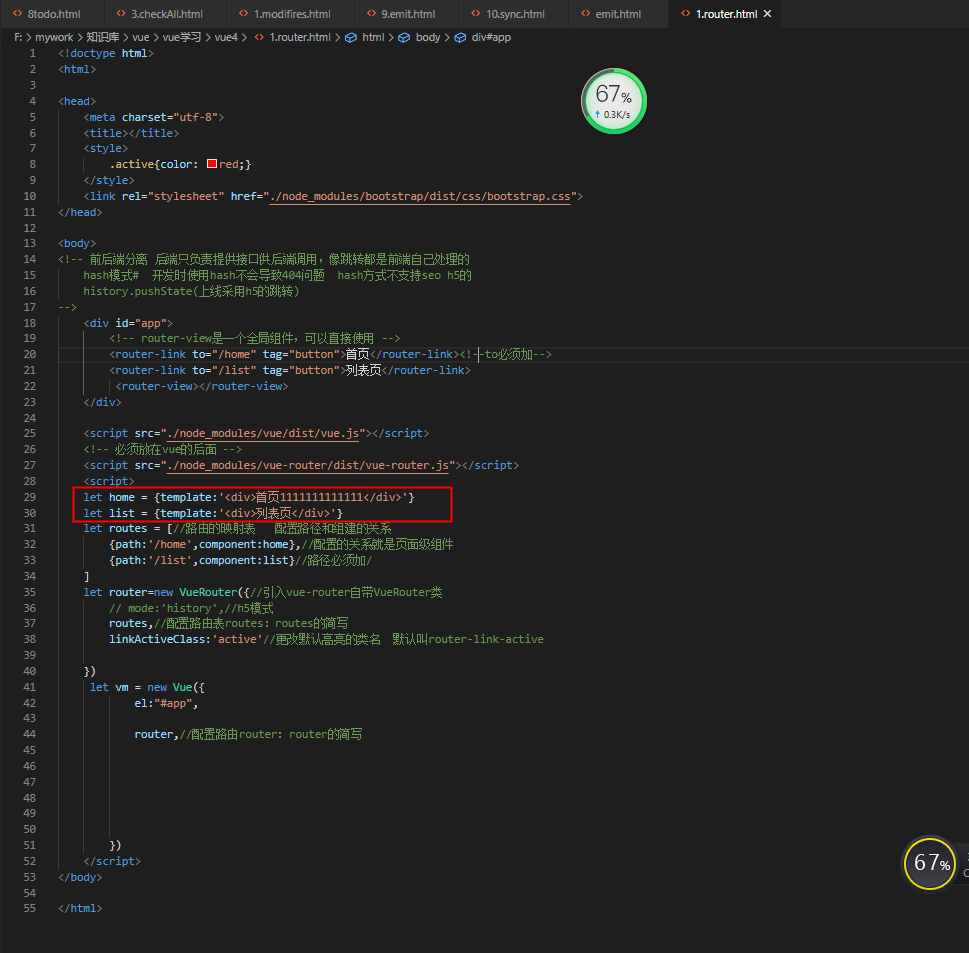
然后需要建立要跳转的组件

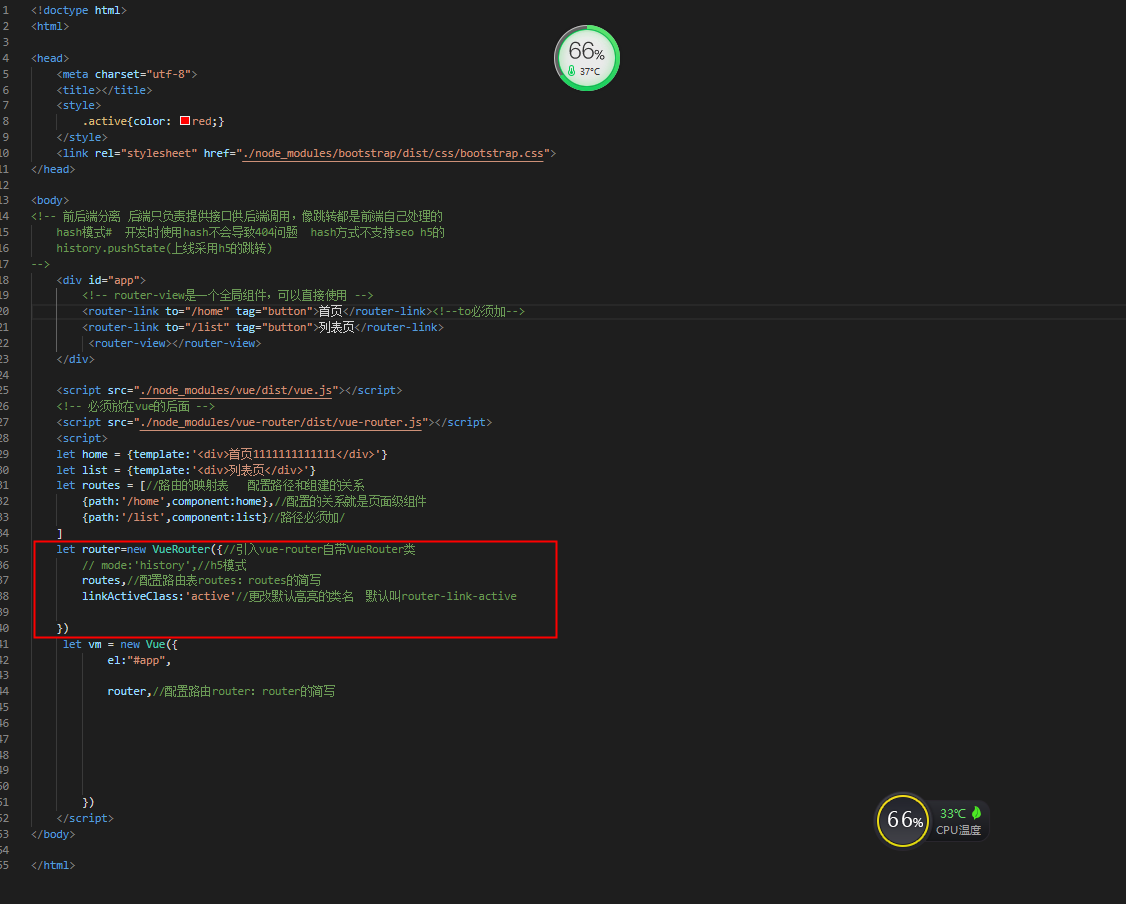
然后我们新建一个路由new VueRouter,里面使用routes选项放置路由映射,同时选项名和选项值相同我们可以只保留一个routes(以下的相同此后不再赘述)

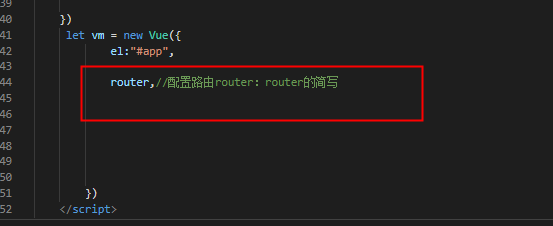
然后我们将路由的映射表挂载到vue的根实例上

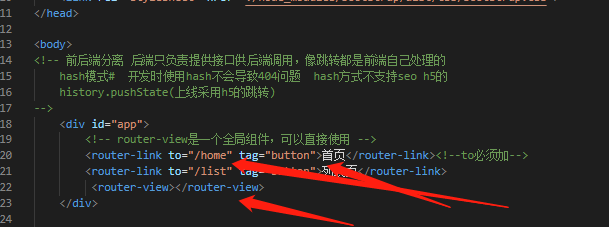
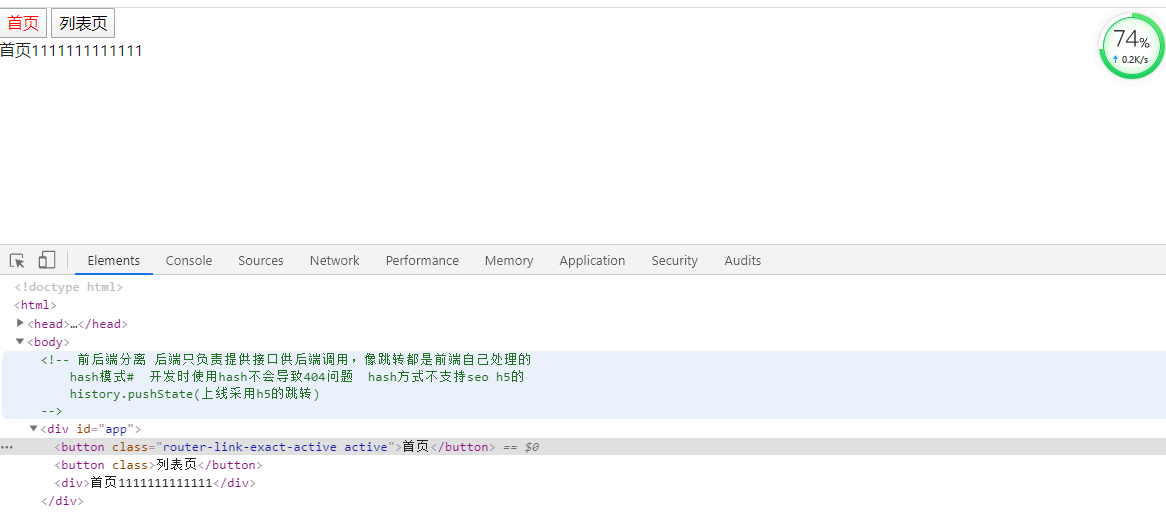
最后将路由挂载 使用router-link相当于我们的a标签 下面的router-view必须要有这是显示你组件内容的区域,to属性是你路由的映射,tag为显示的标签,他默认的当前样式为active可以自己定义一下它的样式


好了,以上就是小编分享的文章了,如想关注就来文汇软件吧。
上一篇: 前端工作中如何进行数组去重
下一篇: 如何使用前端框架layui分页样式












